A. Monteprata 
Blogger.Klub

Dołączył/a: 15 Maj 2012
Posty: 171
|
 Wysłany:
2012-05-24, 08:09 Wplatanie cytatu innego tekstu w post - efekt graficzny
Wysłany:
2012-05-24, 08:09 Wplatanie cytatu innego tekstu w post - efekt graficzny
|
|
|
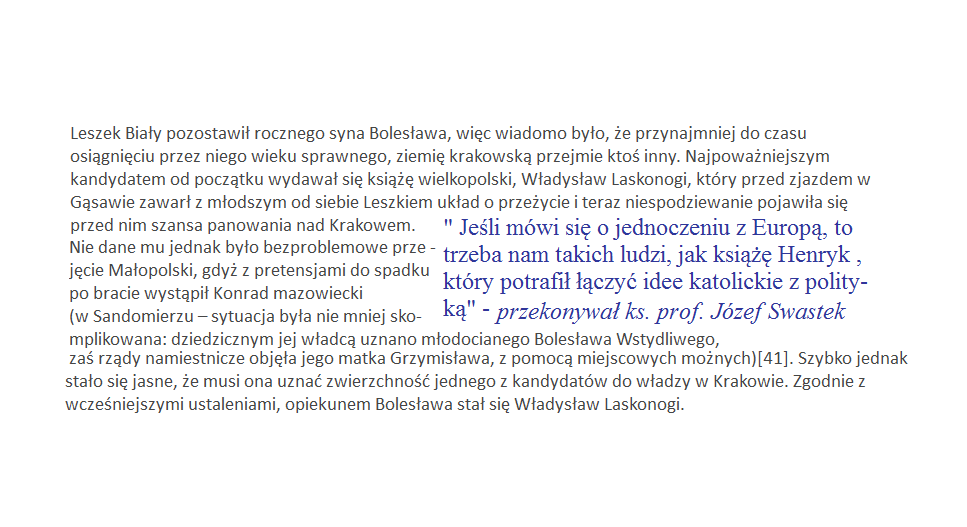
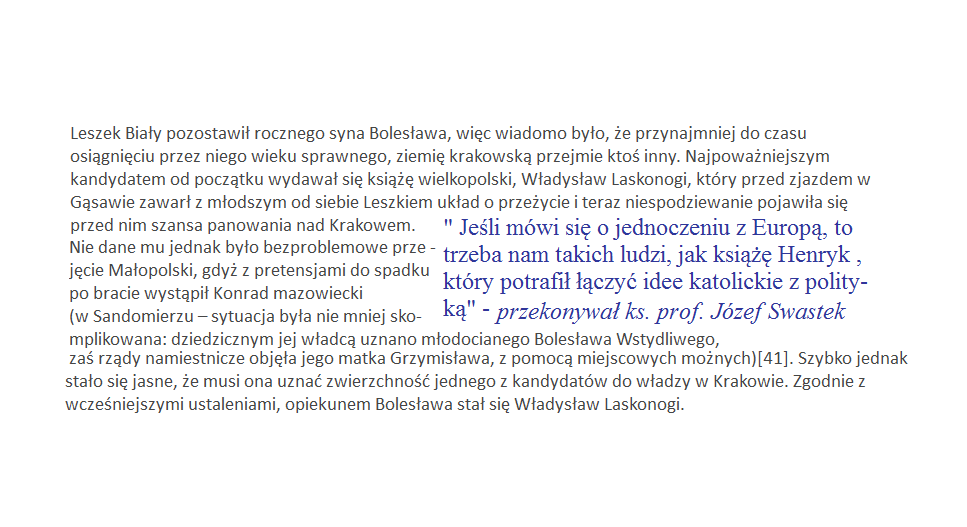
czytając wiele e-wydań magazynów i gazet widziałem taki fajny i estetyczny sposób umieszczania cytatów w reszcie tekstu (patrz obrazek).
Ja bardzo chciałbym w moich postach na blogu, w taki właśnie sposób umieszczać cytaty inne fragmenty tekstu, tak osadzać je w całości. Pytam czy jest techniczna możliwość żeby na bloggerze miec taki efekt jak na obrazku.
Jeśli tak to ja się nie orientuję jak to zrobić i prosiłbym o instruktaż, tutorial.

[ Dodano: 24-05-2012, 21:17 ]
TUTAJ jest podobne rozwiązanie, czyli że można , tylko że ja mam za małą wiedzę by takie rzeczy robić.
|
______________________________________________________ '
Miejsca które inspirują zdumiewającym pięknem.
https://www.facebook.com/MILIONPIEKNYCHMIEJSC |
|










 co do linku który podałeś, byc może slepnę
co do linku który podałeś, byc może slepnę  ale ja nie zobaczyłem tam widocznego wyróżniającego się formą cytatu
ale ja nie zobaczyłem tam widocznego wyróżniającego się formą cytatu  , ale jak dla mnie to zbyt odjechane, wolę pozostać przy staromodnym oklepanym quoteboxie czy jak mu tam quotebloku...
, ale jak dla mnie to zbyt odjechane, wolę pozostać przy staromodnym oklepanym quoteboxie czy jak mu tam quotebloku... 
 Wszystko za pomocą zaznaczania tekstu i operowania ikonami w piórniku bloggera (czy też innego silnika blogowego / CMS).
Wszystko za pomocą zaznaczania tekstu i operowania ikonami w piórniku bloggera (czy też innego silnika blogowego / CMS). 




