cook 
Blogger.Klub

Pomogła: 1 raz
Dołączyła: 17 Cze 2014
Posty: 45
|
 Wysłany:
2014-07-07, 13:47 Szablon OptiMag - nieprawidłowe wyświetlanie postów
Wysłany:
2014-07-07, 13:47 Szablon OptiMag - nieprawidłowe wyświetlanie postów
|
|
|
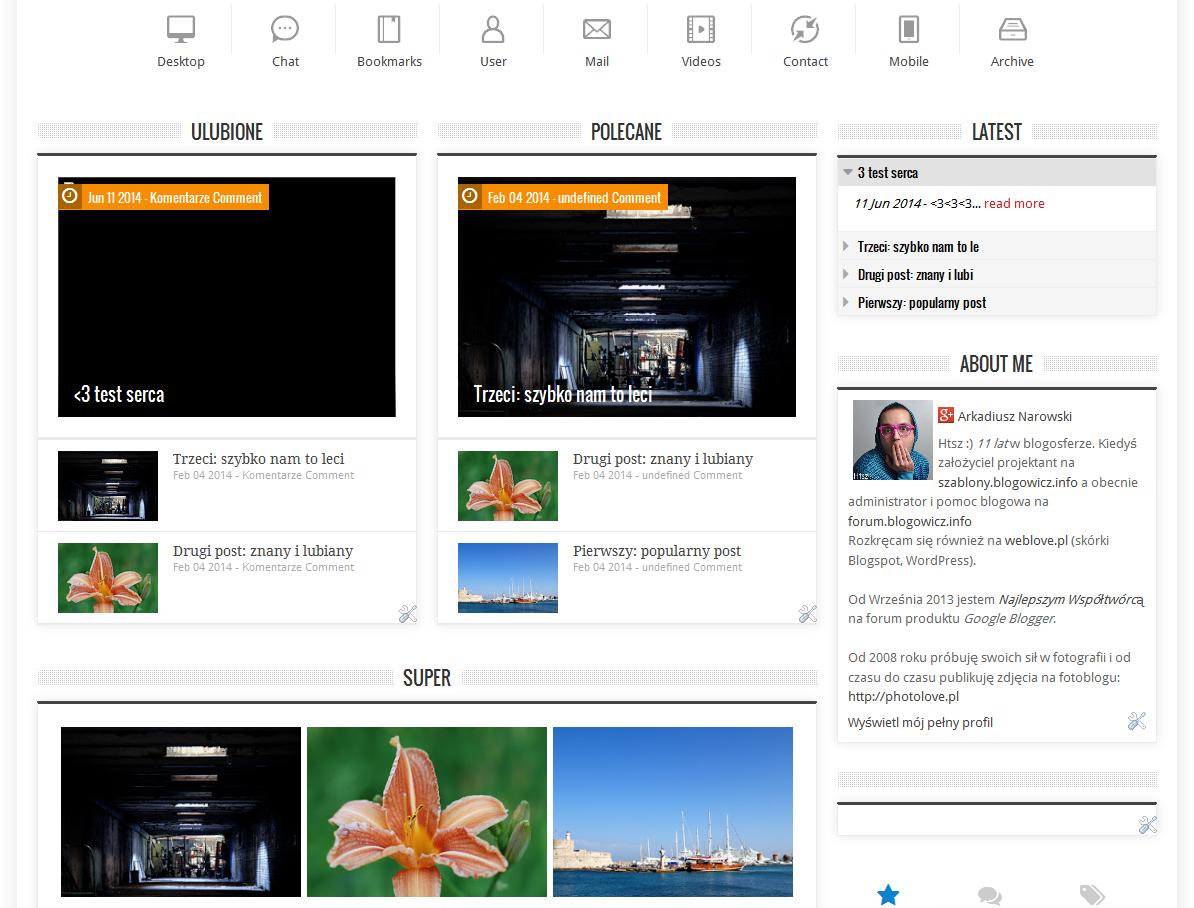
Znalazłam szablon, który bardzo mi się podoba i pasuje do koncepcji, którą sobie wymyśliłam.. Jednak mam z nim duży problem. Ściągnęłam ze strony: http://demo.mybloggerthem...-templates.html i chciałam żeby tak też wyglądał on u mnie. Niestety nie wyświetla mi postów tak jak przedstawione jest w szablonie na wyżej wymienionej stronie. Zmieniłam już w nim większość rzeczy, która mi nie pasowała ale mimo, że siedzę nad nim już długo to nie umiem sobie poradzić z wyświetlaniem postów wedle kategorii. U mnie to wygląda tak: http://favcook.blogspot.com/#
Portfolio, które zasysa wszystkie dodane posty jest stworzone przez kategorie a miejsca, w których chciałabym rozdzielić poszczególne kategorie tak jak miało być, są stworzone jest java script i html. Nawet jak zmieniłam na etykiety, to nie wyświetlały się posty a jedynie napis wybraną kategorią.
w kodzie html portfolio przedstawia się tak:
Kod <b:section class='folio' id='portflo' preferred='yes'>
<b:widget id='Label27' locked='false' title='Portfolio' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul id='portfolio-filter'>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:class='data:label.name' expr:data-filter='data:label.name' expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
<div class='widget-folio'>
<ul id='portfolio_iner'>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('D(b 6=f.o("w").B("a"),4=[],c=0;c<6.x;c++)4[c]=/[^/]*$/.A(6[c].e),f.C(\'<9 E="/j/k/l/-/\'+4[c]+\'?m=n&i=p-q-9&r=s&t-u=8">\\v/9>\');$("#5-2 7 a").y(z(){b a=$(3).1("g-2"),a=a.h(" ","-");$(3).1("g-2","."+a);a=$(3).1("d");a=a.h(" ","-");$(3).1("d","."+a);$("#5-2 7 a").1("e","#");$("#5-2 7 a:F").G("H")});',44,44,'|attr|filter|this|links|portfolio|as|li||script||var||class|href|document|data|replace|alt|feeds|posts|default|orderby|published|getElementById|json|in|callback|postfolio|max|results|x3c|Label27|length|each|function|exec|getElementsByTagName|write|for|src|first|addClass|current'.split('|'),0,{}))
//]]>
</script>
</ul>
</div>
</b:includable>
</b:widget>
</b:section>
natomiast te kategorie, których nie widać tak:
Kod <b:section class='uj-box list-box cyan' id='lists' preferred='yes'>
<b:widget id='HTML14' locked='false' mobile='yes' title='Kota' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><span><data:title/></span></h2>
</b:if>
<div class='widget-content'>
<div id='lides'/>
<script type='text/javascript'>
showPost1({
idcontaint:"#lides",
MaxPost:4,
ImageSize:100,
FirstImageSize:370,
tagName:"<data:content/>"
});
</script>
<div class='clear'/>
</div>
<div class='clear'/>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Próbowałam już sposobów z forum, żadne przekierowania nie pomagają bo nie ma też adresu do tych kategorii.. Znowu wydaje mi się, że znalazłam coś co mnie skutecznie od blogowania odwiedzie. 
Czy w ogóle jest możliwość, żeby szablon na moim blogu prezentował się tak samo albo chociaż podobnie jak szablon który widziałam w wersji demo?
|
|