PannaNienaganna 
Blogger.Klub
Szukam męża

Imię: Dominika
Pomogła: 2 razy
Wiek: 34
Dołączyła: 03 Lip 2012
Posty: 149
Miasto: Wrocław / Bristol
|
 Wysłany:
2012-07-17, 21:11 dopasowanie obrazka do paska bocznego
Wysłany:
2012-07-17, 21:11 dopasowanie obrazka do paska bocznego
|
|
|
Na moim blogu coraz wiecej obrazów pojawia sie pod nagłowkiem "wspołpracuje z". Problem jest taki, że każdy dodawany gadżet ma spory margines. Mogłabym tego uniknąc, gdybym wrzucała wszystkie obrazki do jednego dodatku (np HTML). Niestety, wtedy obrazki sie nie dopasują automatycznie. Szerokośc jest zawsze dla nich stała, natomiast wysokośc już nie. Jest jakiś sposób żeby "na sztywno" zmniejszyc obrazki nie psując ich jakości? Czy trzeba je zmniejszac jeszcze podczas obróbki, czy można po prostu coś w kodzie dodatku dopisac?
Blog : mirrorowisko.blogspot.com
[ Komentarz dodany przez: Htsz: 08-10-2013, 04:59 ]
zobacz także:
nowszy wątek  jednakowa szerokość obrazków w sidebarze / gadżecie jednakowa szerokość obrazków w sidebarze / gadżecie
|
______________________________________________________
[you] , a Ty kim, kim dla mnie...? |
|










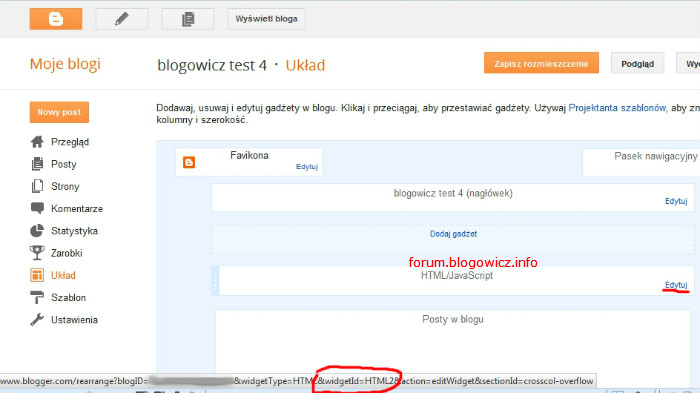
 weszłam w układ, kliknełam "edytuj" na gadżecie, który mnie interesował i właśnie taki ID mi wskoczył. Czyli zrobiłam to co kazałeś. Albo kazałeś inaczej, a ja nie ogarnełam
weszłam w układ, kliknełam "edytuj" na gadżecie, który mnie interesował i właśnie taki ID mi wskoczył. Czyli zrobiłam to co kazałeś. Albo kazałeś inaczej, a ja nie ogarnełam