D.
[Usunięty]
|
 Wysłany:
2017-08-13, 11:40 [Szablon Lex] Zmiana rotatora najnowszych wpisów na polecane
Wysłany:
2017-08-13, 11:40 [Szablon Lex] Zmiana rotatora najnowszych wpisów na polecane
|
|
|
Hej,
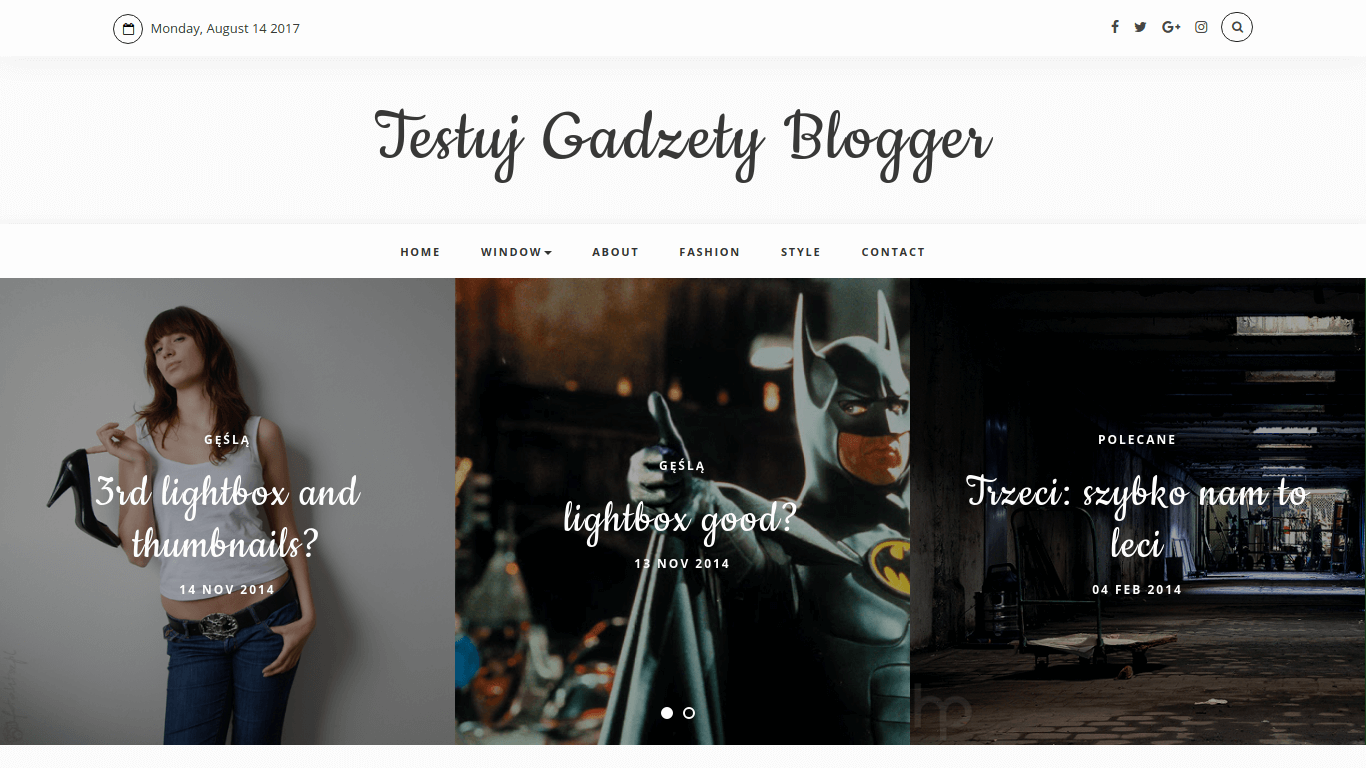
Niedawno zmieniłam szablon na bloggerze, a znajomy dostosował go do moich preferencji. Jestem zielona jeśli chodzi o html, a nie do końca podoba mi się seria obrazków w górnej części strony i chciałabym ją zmienić.
Pierwotnie, wyświetlają się trzy obrazki z głównym zdjęciem postu, od najnowszych do najstarszych (7 postów) i aktualizują się automatycznie...a ja chciałabym sama decydować, które posty będą tam widniały.
Dlatego wpadłam na pomysł żeby zrobić obejście przez układ strony i wstawienie gadżetu html, w którym znalazłoby się odniesienie i po prostu w tym miejscu zmieniałabym linki według własnego uznania. Gdybym miała robić to bezpośrednio w szablonie to po pierwsze byłoby to bardziej pracochłonne, a po drugie - znając życie szybko bym coś zepsuła.
Będę bardzo wdzięczna za pomoc i pomysły jak mogę wprowadzić taki plan w życie 
PS> Link do bloga, żebyście mogli sobie zobaczyć, o co mi chodzi bo podejrzewam że mój opis może być trochę chaotyczny i niezrozumiały.
Kod https://sakurakotoo.blogspot.com/ |
|