|
pomoc Blogspot
|
|
[blogger] Płynne przewijanie do określonego fragmentu strony
|
Jak można zrobić płynne przewijanie do określonego fragmentu strony ? 
Chodzi mi o coś takiego jak np.: allaboutdesign.nl/#drukwerk
Niestety wykorzystując do tego SAME kotwice - wygląda to tragicznie  ponieważ zawartość strony jedynie "przeskakuje" do danego miejsca. Można to w jakiś fajny sposób urozmaicić ? ponieważ zawartość strony jedynie "przeskakuje" do danego miejsca. Można to w jakiś fajny sposób urozmaicić ?  |
|
Ostatni post
Odpowiedzi: 10
|
|
Układ kafelkowy - problem, kafelki różnych wielkości.
|
| Hej. Mam problem że swoim blogiem - zapachnidlo.blogspot.com - kiedyś kafelki wyświetlał mi się wszystkie jednakowo - w tym samym rozmiarze. Po zmianach, które wprowadził blogger- tak mniemam, że to o chodzi, kafelki przestały przypominać równe kwadraty, teraz każdy kafelek przybiera inne wymiary. Nie mam pojęcia jak przywrócić dawne ustawienie, czy ktoś mógłby mi podpowiedzieć, jak wrócić do dawnego wyglądu kafelków? |
|
Ostatni post
Odpowiedzi: 1
|
|
[Blogger, xml] błąd podczas wgrywania kopii szablonu bloga
|
Mam problem z edycją kodu html. Próba wstawienia kończy się porażką. W moim przypadku jest to taka sekwencja:
Cytat Błąd podczas analizowania pliku XML, wiersz 666, kolumna 65: Element type body must be followed by either attribute specifications, > or />.
Ktoś spotkał się z czymś takim?
Proszę o pomoc |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Emporio] Wygląd kafelków postów na stronie głównej
|
Witam. Będę wdzięczny za pomoc.
Korzystam z motywu Emporio na blogspot i chciałbym wprowadzić kilka modyfikacji.
1 )Na stronie głównej wyświetlają się posty, w postaci kafelków. Każdy z tych kafelków może mieć fragment postu, który można usunąć, ale i tak pod zdjęciem zostaje sporo miejsca, między zdjęciem, a ilością komentarzy. Chciałbym usunąć to niepotrzebne miejsce.
2) Jak zrobić aby fragment posta wyświetlał się w każdym kafelku? Obecnie dzieje się tak tylko w najwyższym, a reszta wyświetla tylko tytuł. (Tej modyfikacji nie chcę używać z powyższą, więc nie będą ze sobą kolidować.)
3) Jak zrobić aby na stronie głównej wyświetlało się inne zdjęcie niż jest po otwarciu posta? I aby nie było widać w poście zdjęcia widocznego na stronie głównej.
I to tyle na razie, bo coś tam jeszcze bym chciał pozmieniać, ale to już raczej podczas prywatnej pomocy, jeśli stronki będą miały zainteresowanie. |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Jak dodać gadżet pod postem?
|
| Jak mam dodać gadżet, który będzie się wyświetlał pod postem? |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Okno Obrazu] Zmiana koloru w wersji mobilnej
|
Witam.
W wersji mobilnej mojego bloga. Tutaj link:
Kod https://www.blogger.com/blog/themes/mobilepreview/3724750275005892818/default/default
Nad "wyświetl wersję na komputer"
podświetla się kolor fioletowy. Nie widać, że jest możliwość przeglądania starszych postów.
Jak to zmienić?
żeby były widoczne napisy
Dziękuję za porady z góry.
pozdrawiam
Daniel
//poprawiam link:
trawelsiwobiektywie.blogspot.com/?m=1 |
|
Ostatni post
Odpowiedzi: 2
|
|
Miniaturka strony głównej bloga na Facebooku
|
Witam 
Mam pewien problem, otóż Facebook poprawnie wyświetla miniaturki poszczególnych postów na moim blogu, ale miniaturka strony głównej wygląda bardzo nieestetycznie (jest to kawałek logo). Czy da się to jakoś zmienić? Jeśli tak, to w jaki sposób?
Nie mogłam znaleźć na forum podobnego problemu, większość wątków dotyczy miniaturek poszczególnych postów na blogu. Będę wdzięczna za wszelką pomoc 
Mój blog: halmanowa
edit: Chyba udało mi się to zmienić. Dodałam na bloggera zdjęcie, które chciałam ustawić jako miniaturę strony głównej, a następnie dodałam w szablonie kod:
Kod <b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='https://1.bp.blogspot.com/-wWF2X5vPE3o/XSIEe92j42I/AAAAAAAAClk/PuVY9CnkKrwrATjn7-ygpQQITyMNrOmtgCLcBGAs/s1600/LogoAvatar.png' property='og:image'/>
</b:if>
Użyłam debuggera i spróbowałam. Wszystko wydaje się w porządku   |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Blogger] Najnowsze posty bez zdjęcia na stronie głównej
|
Witam
Zaczynam przygodę z blogowaniem. Troszkę udało mi się już ustawić, dodałam nawet 3 wpisy. Problem polega na tym, że w każdym wpisie planuję dodać zdjęcie, natomiast chciałabym, aby w gadżecie najnowsze posty wyświetlał się tytuł lub tytuł i fragment wpisu ALE BEZ ZDJĘCIA. Zdjęcie jest wstawione na początku posta i np. W polecanych jest opcja, żeby odznaczyć, czy zdjęcie ma być widoczne czy nie. Niestety w najnowszych postach takiej opcji nie widzę i w efekcie zamiast fragmentu posta mam tylko ogromne zdjęcie.
Proszę o pomoc w rozwiązaniu tej sytuacji |
|
Ostatni post
Odpowiedzi: 1
|
|
[Widok dynamiczny Snapshot] kafelki generują się ze wszystkich zdjęć
|
Dzień dobry,
założyłam blog i wybrałam motyw dynamiczny (migawka). Każdy z moich kolejnych postów będzie zawierał dwa zdjęcia. Przy wgraniu w tym samym poście kolejnego zdjęcia- pojawia się ono jako drugi post. (Przy przełączeniu z "migawki" na tryb "karta" ten problem się ie pojawia)
Czy jest możliwość aby pojawiało się tylko pierwsze zdjęcie w trybie "migawka"?
Załączam link, bo nie wiem czy jasno opisałam problem.
https://ewasurmanska.blogspot.com/?view=snapshot
Pozdrawiam, |
|
Ostatni post
Odpowiedzi: 2
|
|
[Szablon Stylia] problem - czarne tło zamiast rotatora / slidera
|
Mam problem ze sliderem na swoim blogu. Nie wiem czemu, rozwinął mi się na całą stronę i zrobił się cały czarny. Mimo, że przy wejściu na stronę, przez pierwszą sekundę te zdjęcia/posty się pojawiają. Kiedyś mi to działało poprawnie, i nie wiem szczerze co się stało. Bardzo proszę o pomoc. Bardzo zależy mi na czasie, mam tydzień aby to naprawić. 
Link do bloga: zajaczkowa.blogspot.com |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon PaperMag] Zmiana kadrowania / rozmiaru / proporcji miniatur
|
Hej,
Witajcie!
Theme to PaperMag.
Miniatury przy zdjęciach na stronie głównej wycinają się w dowolny sposób co w efekcie powoduje, że ucina głowę itd. osobom ze zdjęć. Czy można to jakoś zmienić ręcznie ? Ewentualnie jest jakiś rozmiar zdjęć (domyślny), który lepiej pasowałby do strony głównej ?
Zdjęcie w załączniku.
Link do bloga: cyclingu19.blogspot.com
Z góry dzięki za pomoc. |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Watermark] Reklamy pomiędzy określoną liczbą postów
|
Cześć wszystkim!
Jestem na etapie modernizowania sposobu i miejsc wyświetlania reklam na blogu i chciałem wstawić sobie je między postami. Jednak kiedy tak zrobię to w wersji mobilnej bloga robi mi się sieczka i mam więcej reklam niż treści. I tu pojawia się pytanie w jaki sposób mogę zmusić bloggera, aby wyświetlał reklamę co 2 lub co 3 posty?
Ponadto gdzie zmienić ilość wyświetlanych postów na jednej stronie, lub jak sprawić, aby szablon wyświetlał wszystkie posty ciurkiem od najnowszych do najstarszych?
Ps. niestety opcja wyszukaj mi nie działa |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Podstrona sklepowa i zdjęcia obok siebie
|
| Chciałabym na swojej stronie /blogu założyć sklep i marzy mi się aby w odnośniku menu>sklep zdjęcia były ułożone obok siebie. Nie chcę zmieniać szablonu a ustawić zdjęcia w podstronie tak aby były ułożone obok siebie jak mogę to zrobić? Jak na razie ręczne przesuwanie nic nie daje a wręcz pokazuje co innego podczas zapisania a w rzeczywistości. |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Perish] Jak zmienić rozmiar tytułu bloga na komórce i odstęp opisu bloga
|
Witam. jestem tu nowa i mam kilka problemów z którymi nie wiem jak sobie poradzić na blogu.
najważniejszy chyba jest ten dotyczący samej nazwy bloga i jej wyglądu.
Link do mojego bloga:
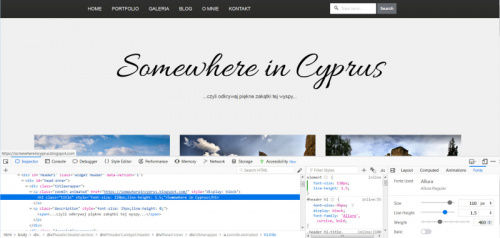
Kod https://somewhereincyprus.blogspot.com/
1. Nie podoba mi sie, że opis (description) bloga jest tak bardzo odsunięta od samej nazwy
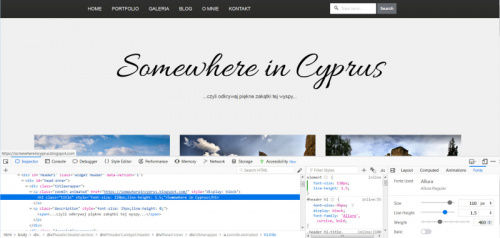
Pokombinowałam cos w Inspectorze (f12) i nawet w miare dobre wyniki otrzymuję ale nie potrafię później odnaleźć takich linijek w moim kodzie w edycji html żebym mogła takie same zmiany wprowadzić.
Tu jest jak to wygląda na stronie:

Tu jest efekt jaki mnie więcej bym chciała osiągnąć:

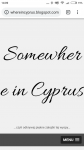
2. Druga sprawa to ta nazwa na mobile  jest to wogóle nie do zaakceptowania jak to obecnie wygląda bo dzieli wyraz: jest to wogóle nie do zaakceptowania jak to obecnie wygląda bo dzieli wyraz:

najlepiej jakby było osobno w kazdej linijce:
Somewhere
in
Cyprus
ale oczywiście wyśrodkowane
Pozdrawiam
Ewelina |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Maverick] Zmiana rozmiaru fontu w treści wpisu
|
Hejka!
Na swoim blogu myslizaczytanej.pl zainstalowałam szablon Maverick. W kodzie zmieniłam sobie font, bo tamten, który był, nie za bardzo mi pasował. Chciałam jeszcze powiększyć rozmiar tego w poście, ale - po kilku godzinach siedzenia "w kodzie", udało mi się zmienić rozmiar KAŻDEGO innego fontu, tylko nie tego w poście, i już rozkładam ręce z bezradności.
Pomocy  |
|
Ostatni post
Odpowiedzi: 2
|
|
[blogger] Jak zmienić Read More na polskie Czytaj Dalej w zagranicznym szablonie?
|
Na moim blogu posty są automatycznie ucinane. Pod każdym widnieje przycisk "Read More". Chcę zmienił to "Read More" na "Czytaj dalej", ale nie mam pojęcia jak.
Przy poprzednich szablonach wystarczyło odnaleźć w html "Read More" i podmienić na dowolny tekst. W obecnym szablonie nie ma takiej frazy.
Po najechaniu kursorem na przycisk, zmienia on kolor, a tekst "Read More" przesuwa się i na jego miejscu pojawia się strzałka.
Czy ktoś ma pomysł jak to zmienić? Zdecydowanie wolę, aby było po polsku, a nie po angielsku. |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Parisienne by Kate] strona główna psuje się po dodaniu infinite scrolling
|
Witam! Wgrałam szablon na mojego bloga: wankostories.blogspot.com i dodałam na nim infinite scrolling. Wkleiłam ten kod przed sekcją </body>
Kod <script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'/>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>.status-msg-wrap{display:none;}</style>
<script type='text/javascript'>
//<![CDATA[
!function(i){function e(e){i.getScript("http://"+e+".disqus.com/blogger_index.js")}function t(){g||(g=!0,r?(w.find("a").hide(),w.find("img").show(),i.ajax(r,{dataType:"html"}).done(function(t){var n=i("<div></div>").append(t.replace(c,"")),o=n.find("a.blog-pager-older-link"),d=n.find(s).children();i(s).append(d),window._gaq&&window._gaq.push(["_trackPageview",r]),window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go(),window.disqus_shortname&&e(window.disqus_shortname),window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse(),window.twttr&&window.twttr.widgets&&window.twttr.widgets.load&&window.twttr.widgets.load(),o?r=o.attr("href"):(r="",w.hide()),w.find("img").hide(),w.find("a").show(),g=!1})):w.hide())}function n(){return Math.max(p.height(),l.height(),document.documentElement.clientHeight)}function o(){n()-(p.scrollTop()+p.height())<150&&t()}function d(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(r=i("a.blog-pager-older-link").attr("href"))){var e=i('<a href="javascript:;">Load more posts</a>');e.click(t);var n=i('<img src="'+a+'" style="display: none;">');p.scroll(o),(w=i('<div style="text-align: center; font-size: 150%;"></div>')).append(e),w.append(n),w.insertBefore(i("#blog-pager")),i("#blog-pager").hide()}}var a="https://1.bp.blogspot.com/-6_Eha7PSRy0/WXI6jskHE9I/AAAAAAAAMB0/6iFQ2qywS2kaNA2evWgsUb51zjRFf69cQCLcBGAs/s1600/loader.gif",r="",w=null,s="div.blog-posts",g=!1,p=i(window),l=i(document),c=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi;i(document).ready(d)}(jQuery);
//]]>
</script>
</b:if></b:if>
Ale jak możecie zobaczyć na blogu, cały szablon się przez to psuje po przewinięciu  Nigdzie nie mogłam znaleźć instrukcji jak to naprawić, więc moja ostatnia nadzieja jest w Was. Nigdzie nie mogłam znaleźć instrukcji jak to naprawić, więc moja ostatnia nadzieja jest w Was. |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Contempo] Na stronie głównej wyświetla się tylko jeden, najnowszy wpis
|
Dzień dobry! Ostatnio, a konkretnie od czasu umieszczenia 2 poprzednich wpisów, na mojej stronie głównej nie wyświetla się więcej wpisów niż jeden ostatni.
Stosuję szablon Contempo, i pod wyróżnionym postem powinno znajdować się kilka kolejnych, ale w tym wypadku strona jest pusta. Może to kwestia czegoś specyficznego w postach (bo nie przy każdym tak się zdarzało)? |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Data w stopce posta / kafelka na stronie głównej.
|
Hej! Robię znajomemu szablon i w zamyśle pomysłu było, aby przenieść datę do stopki posta. Udało się to, ale... nie do końca. Czy da się to jakoś ustawić aby data była w jednej linii z resztą elementów? Oto blog: szportdog.blogspot.com
Z góry dziękuję za pomoc. |
|
Ostatni post
Odpowiedzi: 1
|
|
Część postów nie wyświetla się na stronie głównej bloga
|
Cześć
Może ktoś będzie potrafił mi pomóc. Przedwczoraj opublikowałem nowy post, po czym 3 poprzednie wpisy, które wyświetlały się z miniaturkami na stronie głównej, nie są już na niej widoczne. Problem tyczy się jednak większej liczby postów - bo nawet pierwszy kiedykolwiek opublikowany i parę innych też przestało się wyświetlać.
Do wszystkich tych postów można dotrzeć poprzez linki w artykułach i na stronach podpiętych w menu.
Z tego co czytałem, takie problemy mogą się pojawić, jeśli tekst zawiera dodatkowe formatowanie z MS Word, ale zawsze przygotowując wpis robię to po prostu wklejając treść z notatnika bez żadnego formatowania.
Problem jest o tyle dziwny, że wystąpił po opublikowaniu nowego wpisu, podczas gdy nic nie zmieniałem w kodzie używanego motywu.
Link do bloga: silvaren-crpg.blogspot.com |
|
Ostatni post
Odpowiedzi: 1
|
|
[Blogger, LW] Linkwithin nie działa po zmianie adresu bloga na https
|
Dobry wieczór, próbowałam przeszukać forum, ale nie udało mi się znaleźć odpowiedzi.
Mam problem z Linkwithin.
Kilka lat prowadziłam bloga pod http://... a potem przeniosłam adres i http:// zmieniałam na https i Linkwithin nie działa.
Dlaczego nie działa? Co zmienia https?
Czy muszę wrócić do http? A może jest jakaś alternatywa dla Linkwithin, która mogłaby działać na adresie https? |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Jordan] zepsuty skrót posta na stronie głównej
|
Dobry wieczór! 
Kochani, pomóżcie proszę rozwikłać mi pewną zagadkę. Mam szablon o strukturze kafelkowej. Na każdej stronie głównej jest kilka wpisów (zdjęcie+tytuł+1-2 pierwsze zdania). Na stronie szóstej jeden z wpisów nie ma tytułu, a pod zdjęciem wyświetla się calutki tekst. Jak to naprawić? Nie mam pojęcia, czemu tak się stało. Szukałam w google rozwiązania swojego problemu, ale nic nie znalazłam. Może dlatego, że nawet nie wiem, jak ująć jego istotę w 5 słowach. 
To link do strony 6: Kod http://www.mamamed.pl/search?updated-max=2017-05-07T15%3A30%3A00-07%3A00&max-results=7#PageNo=6
Pozdrawiam! |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Jak usunąć nagłówek z bloggera
|
| Witam. Chciałabym zapytać jak usunąć nagłówek ponieważ na blogu posiadam mapę html która ma w sobie nazwę bloga. Niestety nie umiem usunąć tego napisu nad mapą. W ogóle jest taka możliwość? |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon ALISON] Jak usunąć nagłówek z datą posta z szablonu?
|
| Czy jest jakiś sposób na to, by usunąć datę tak by nie pokazywała się ani na stronie głównej, ani na podstronach bloga? Chodzi o: healthystyle.pl |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Widżet jest widoczny tylko na podstronie posta
|
Cześć!
Tworzę szablon modowy, chciałam dodać pod już istniejący widżet ze stronami kolejny widżet - z popularnymi postami.
Niestety po zapisaniu szablonu widżet pojawia się tylko po wejściu w dany post i w podstronę, nie widać go na stronie głównej. W kodzie widżetu nie widzę momentu, który determinowałby to znikanie. Proszę o pomoc, bo wariuję 
----------
Stworzyłam sektor dla tego elementu i dodałam do niego widżet popularne posty:
Kod <div class='Popularne Posty'>
<b:section class='popularne' id='popularne' maxwidgets='1' showaddelement='no'>
<b:widget cond='data:view.isSingleItem and data:posts any (p => p.id != data:view.postId)' id='PopularPosts1' locked='false' title='' type='PopularPosts'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>3</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>true</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 72, "1:1") : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Z góry dzięki! |
|
Ostatni post
Odpowiedzi: 1
|
|
Dlaczego darmowe szablony nie działają jak powinny?
|
Witajcie. Naszło mnie na zmianę szablonu.
Poprzednim razem zajęło mi bardzo dużo czasu aby testować darmowe szablony i znaleźć taki, który będzie synchronizowany z moim blogiem tak jak powinien i tak jak prezentowany jest w Live Demo.
Teraz nie chce mi się przez to przechodzić drugi raz. Ja rozumiem, że każdy szablon trzeba i tak edytować i dostosowywać - wiem jak to robić, uczę się html i radze sobie nieźle.
Nadal jednak uważam, że nie powinno być takiej sytuacji, że każdy darmowy szablon z sieci jest kuźwa pusty po tym jak go u siebie zainstaluję... Nie ma w nim żadnych elementów, które przedstawia podgląd. Irytuje mnie to. Bo aby taki szablon edytować, to jakby budować go na nowo.
Mam dwa znalezione, które mnie insteresuja:
Kod http://den-themexpose.blogspot.co.uk/
http://gooyaabitemplates.com/livepreview/minima-colored-3-mag-style/
Problem w tym, że po załadowaniu nie ma ponad połowy elementów, tylko menu, wtyczki social mediów, ostatnie wpisy... Oba testowane na dwóch rożnych blogach bloggera i nic - ta sama pustka. Nie ma tych podziałów na kategorie jak to w przypadku szablonów w typie "magazine". A na tym mi właśnie zalezy, a nie że hurtem jeden pod drugim jak na zwykłym blogu.
Nie wiem, czy to ja robię coś źle, czy te szablony nie są pod blogger tak naprawdę i to ściema.
Jak zapytacie jak instaluję szablon, to: pobrany plik XML ładuję poprzez platformę bloga i opcję "importuj plik...". Nie robię tego ręcznie (otwieranie przez notatnik i kopij wklej).
I jeśli chcecie mi polecić płatne szablony, to mówię NIE, bo w obecnej chwili nie wiem jaki chcę mieć szablon na lata, więc testuję darmowe i uczę się html.
P.S.
I od razu teraz chcę PODZIĘKOWAĆ, bo ostatnio nie mogłam nawet odpisać na post...
W ogóle ostatnio nie mogłam nic nikomu odpisać, ani udzielić się w dyskusji. |
|
Ostatni post
Odpowiedzi: 3
|
|
[blogger] Usuwanie statusu brak postów ze strony głównej bloga
|
Witajcie.
Szybka akcja: już jakiś czas dłubię dużo w html i edytuję ręcznie szablony z sieci, aby dostosowac je do swoich wymagań. Jestem w trakcie tworzenia strony, która ma być swego rodziaju portfolio. Strona główna ma kilka wigdetów, które zamontował autor, i które już sobie edytowałam. To swego rodzaju: "welcome on my site etc..."
I nie ma byc na niej POSTÓW na głownej jak na blogu.
Kwestia jest tego typu, że za każdym razem nie mogę się pozbyć tego statusu "brak postów" na stronie głownej.
W ustawieniach bloga mam, wyświetlanie postów na stronie głownej "0", ale wciąż widzę, że jest "Brak postów".
Kwestia jest taka, że nie chcę wyświetlać żadnych postów na stronie głównej, ani tego wstrętnego statusu. Jak to ukryć w kodzie html?
p.s. Od razu odpowiem, że moje treści, jak portfolio, biografia itp, zawierają się w kategorii STRONY, a następnie są podlinkowane pod menu. Tak więc postów na stronie nie ma być.
Dołączam screen z części szablonu, aby rozjaśnić temat. Ponieważ strona jeszcze nie jest publiczna. |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] jak usunąć wielokropek z widgetu losowych postów?
|
Witam,
Uprzejmie proszę o pomoc, bo próbowałam już chyba wszystkich sposobów, które znalazłam w internecie. Gadżet "Popularne posty" dostosowałam już do własnych potrzeb, pozostała tylko jedna rzecz: wielokropek, którego żadnym sposobem nie mogę usunąć. Załączam zdjęcie (załącznik) oraz mój kod:
Kod <style>
#random-posts img {
border-radius: 100px;
width: 75px;
height: 75px;
background-color: #F5F5F5;
padding: 3px;
transition: all 0.2s linear 0s;
}
#random-posts img:hover {
opacity: 0.6;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 15px;
font-family: 'oswald';
color: #4DACE3;
text-transform: lowcase;
padding: 0px auto 5px;
}
#random-posts a:hover {
text-decoration: underline;
}
#random-posts li {
margin-bottom: 10px;
padding: 4px;
margin-right: 15px;
text-align: center;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 'no';
var randomposts_details = 'no';
var randomposts_comments = 'no' ;
var randomposts_commentsd = 'no' ;
var randomposts_current = 'no';
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "http://3.bp.blogspot.com/-5SoVe1K6JSk/Utl0OOmucAI/AAAAAAAAF6E/hQghgD_EJdQ/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<a href="' + randompostsurl + '" rel="nofollow"><img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/></a>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div class="random-info">' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div class="random-summary">' + randomposts_snippet + '</div><div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
Byłabym ogromnie wdzięczna za pomoc
Dziękuję i pozdrawiam
Agata |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Ostatni post powiększony na pół strony.
|
Witam, jestem w poszukiwaniu szablonu, który mi odpowiada i żaden nie jest 'TYM' ponieważ nie umiem sobie poradzić z powiększającym się postem, w prawie każdym szablonie.
Ostatni post powiększa się jako "główny" jest największe zdjęcie i wyśrodkowany. Czy moglibyście podpowiedzieć mi, co zrobić aby usunąć tą "Atrakcję"? chciałabym by wszystkie posty były wykafelkowane jak niżej. Lub jeśli już musi być, to żeby był przynajmniej o połowę mniejszy, a nie rozwalony na pół stronę.
W tej chwili wygląda to tak: MamaMagda.pl
Czy ktoś jest w stanie mi pomoc? |
|
Ostatni post
Odpowiedzi: 4
|
|
[Blogger] Jak zmienić kolor tytułu w gadżecie Popularne Posty?
|
Chciałabym zapytać w jaki sposób można edytować tytuł postów w gadżecie "Popularne posty" (kolor)? Skopiowałam kod CSS i dostosowałam go do własnych potrzeb, jedynie kolor nie pozwala się ruszyć. Automatycznie "zasysa" kolor z tytułów moich notek i nie pozwala się zmienić..
Tutaj link do mojego bloga: Kod w-strone-dziecka.blogspot.com
A tutaj zastosowany przeze mnie kod:
Kod .PopularPosts .item-thumbnail {float: none; text-align: center;}
.PopularPosts img {border-radius: 100%;}
.PopularPosts .item-title {text-align: center; text-transform: font-family: 'Oswald';}
.PopularPosts .item-title {font-size:13px;}
.PopularPosts .item-title {font-family: 'Oswald';}
.PopularPosts .item-title {color: #00F;}
.PopularPosts h2 {text-align: left; font-size: 12px;}
Chciałabym zmienić kolor pomarańczowy na ten: #4DACE3 , ewentualnie zwykły niebieski.
Byłabym bardzo wdzięczna za wskazówkę jak to zrobić.
Pozdrawiam,
Agata |
|
Ostatni post
Odpowiedzi: 2
|
|
|





 ponieważ zawartość strony jedynie "przeskakuje" do danego miejsca. Można to w jakiś fajny sposób urozmaicić ?
ponieważ zawartość strony jedynie "przeskakuje" do danego miejsca. Można to w jakiś fajny sposób urozmaicić ? 






 Nigdzie nie mogłam znaleźć instrukcji jak to naprawić, więc moja ostatnia nadzieja jest w Was.
Nigdzie nie mogłam znaleźć instrukcji jak to naprawić, więc moja ostatnia nadzieja jest w Was.


