Htsz 
Blogger Product Expert
Blogowicz.Team

Zaproszone osoby: 84
Imię: Arkadiusz Narowski
Pomógł: 816 razy
Wiek: 40
Dołączył/a: 01 Sty 2006
Posty: 8949
Miasto: Wrocław
|
 Wysłany:
2017-05-18, 15:50 [opinia] nowy szablon na bloggera - blog modowy Meri Wild
Wysłany:
2017-05-18, 15:50 [opinia] nowy szablon na bloggera - blog modowy Meri Wild
|
|
|
Szablony na blogspota robię już od dłuższego czasu, zazwyczaj według konkretnych wytycznych, podesłanych w wiadomościach prywatnych lub inspirując się tym co znajdę w internecie. Od czasu do czasu warto jednak zasięgnąć opinii innych, szczególnie tych, którzy sami tworzą blogi lub je czytają.
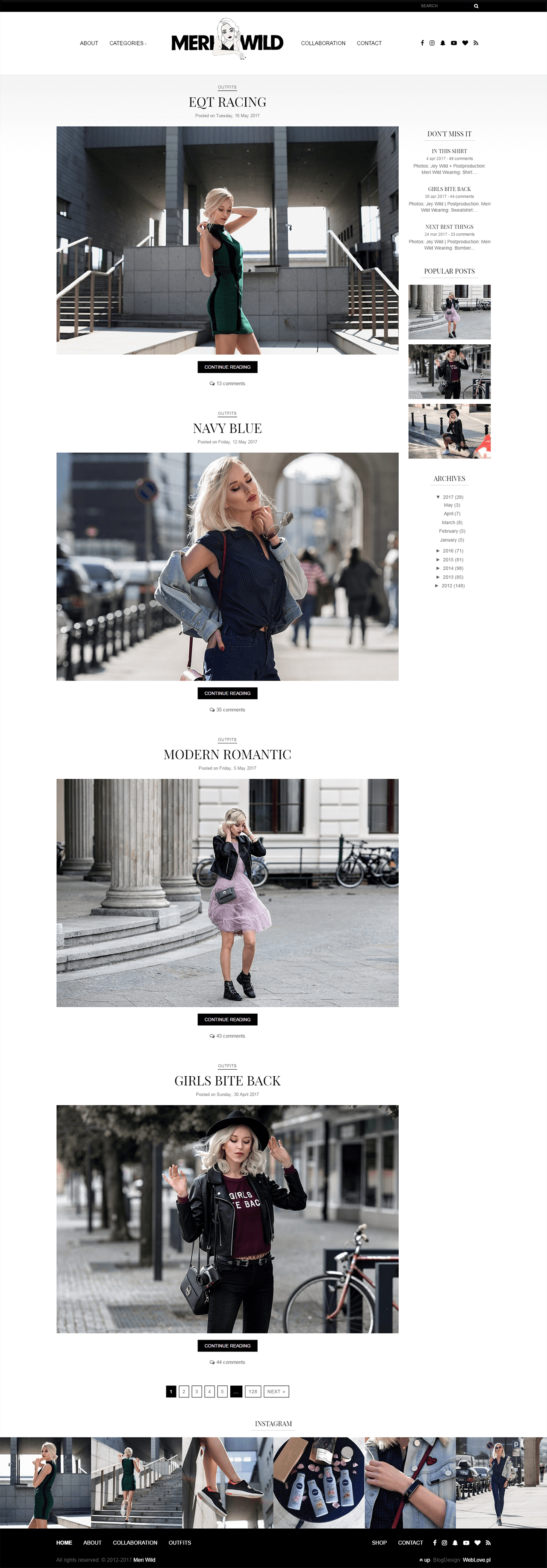
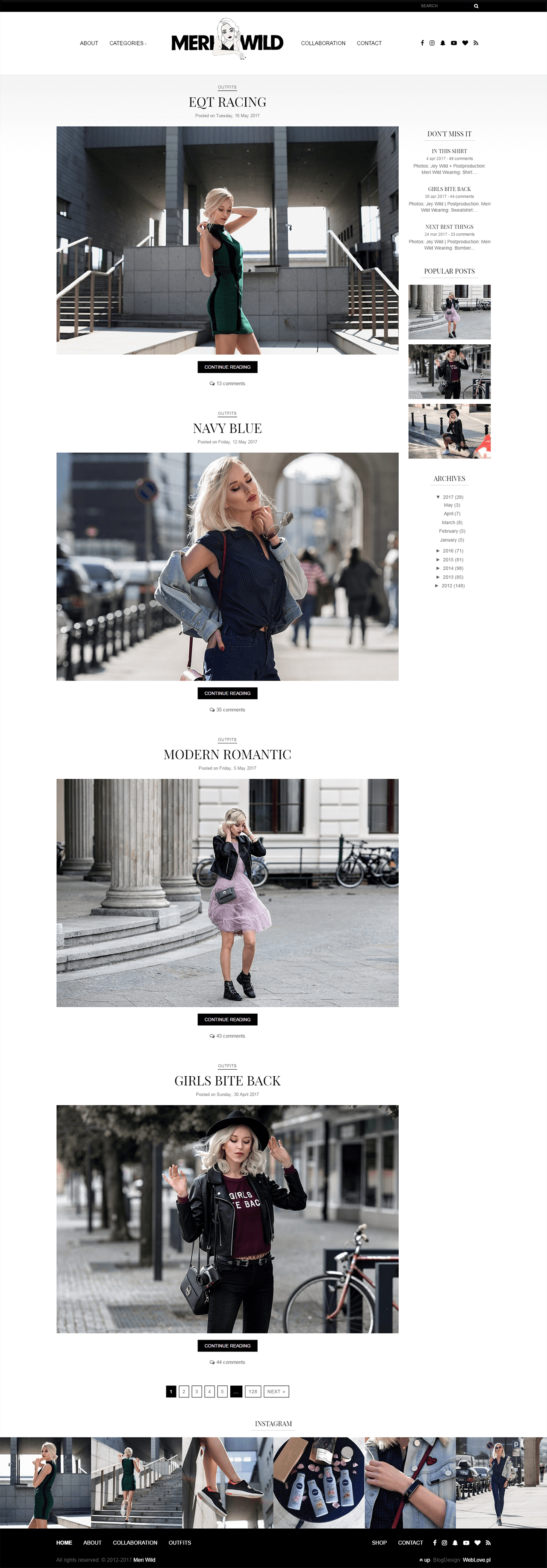
Na blogu MeriWild wstawiłem ostatnio jeden z moich najnowszych motywów, opartych - już przynajmniej w połowie - o nowe kody na bloggera. Do całkowitej przesiadki jeszcze trochę brakuje, ale w tej postaci wszystko powinno grać bez zarzutu.
Strona główna ma prezentować duże posty, natomiast na podstronach kategorii (etykiet) oraz wyszukiwania postanowiłem wprowadzić kwadratowe kafelki. Według mnie usprawnia to przeglądanie archiwum. Do tego kilka smaczków jak:
- dodatkowa wyszukiwarka w miejscach, gdzie nie ma treści lub błędnie wpisano adres strony
- jak element wyświetla się jeden na stronie, to jest nieco większy
- podstrony bez paska bocznego
- spersonalizowana strona about i collaboration
- najnowsze zdjęcia z instagrama pobierane bezpośrednio, przez api
- tekstowa sekcja z polecanymi wpisami - wystarczy przydzielić etykietę
- graficzny gadżet popularnych postów - w postaci dużych miniatur
- numerowane przewijanie stron
Szablon dopasowuje się do szerokości ekranu, więc nieco inaczej wygląda na dużych ekranach, laptopach czy komórkach - ma być czytelnie. Czy się udało?
Dajcie znać co sądzicie ogólnie o tym szablonie na blogspota, co Wam się podoba najbardziej, co najmniej, czego może brakuje lub jest za dużo?
link do bloga z podglądem  http://www.meriwild.com/ http://www.meriwild.com/
poniżej zrzuty ekranu:

kategorie: https://forum.blogowicz.i...e8cc7000002.png
komórka: https://forum.blogowicz.i...f17d1ca44dd.png
---
jeżeli ktoś ma ochotę dodać swoje trzy grosze, ale nie ma tutaj konta lub dostępu, to może skomentować na:
fb  https://www.facebook.com/...542148585817456 https://www.facebook.com/...542148585817456
g+  https://plus.google.com/u...sts/R5qFfetZkRR https://plus.google.com/u...sts/R5qFfetZkRR
|
______________________________________________________ nie radzisz sobie?  pomoc indywidualna oraz blogi i strony na zamówienie pomoc indywidualna oraz blogi i strony na zamówienie
Jeżeli nasze posty pomogły rozwiązać Twoje problemy możesz odwdzięczyć się, udostępniając link do tego forum na swoim blogu, fanpejdżu lub stronie!
Nie zapomnij kliknąć lubię to! na facebooku.  |
|










 Niesamowicie ułatwia to przeglądanie i dzięki temu dłużej zostaję na blogu.
Niesamowicie ułatwia to przeglądanie i dzięki temu dłużej zostaję na blogu.

 To nie jest nic wielkiego i po chwili domyśliłem się, że rozwinięcie listy jest możliwe po kliknięciu na strzałkę, ale tutaj odzywa się mój wewnętrzny Steve Krug: nie każ mi myśleć!
To nie jest nic wielkiego i po chwili domyśliłem się, że rozwinięcie listy jest możliwe po kliknięciu na strzałkę, ale tutaj odzywa się mój wewnętrzny Steve Krug: nie każ mi myśleć! 


 ? Drukowany tekst gorzej się ogarnia i nie wszystkie programy do czytania interpretują go odpowiednio. Kto na komórce nie ma problemu? Ty czy osoby niedowidzące lub z dużymi palcami i małymi ekranami
? Drukowany tekst gorzej się ogarnia i nie wszystkie programy do czytania interpretują go odpowiednio. Kto na komórce nie ma problemu? Ty czy osoby niedowidzące lub z dużymi palcami i małymi ekranami 

