fatymid 
Blogger.Klub
Medyk!

Pomógł: 6 razy
Wiek: 28
Dołączył/a: 12 Maj 2013
Posty: 149
Miasto: Polska
|
 Wysłany:
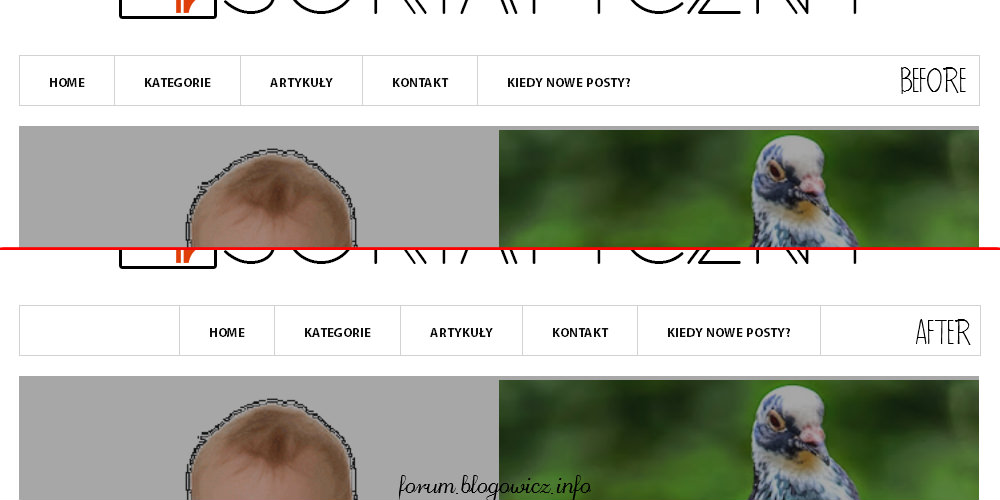
2015-07-09, 07:04 [Szablon FastMag] Jak wyśrodkować górne menu?
Wysłany:
2015-07-09, 07:04 [Szablon FastMag] Jak wyśrodkować górne menu?
|
|
|
Link do bloga: http://somatyczny.blogspot.com/
Próbowałem zmieniać gdzie się da position:center, ale nic to nie dało. Walczyłem z marginesami, ale to menu w ogóle nie zmienia swojego położenia.
Kod
Template Version: 2.0 //
// Template Name: FastMag
// Designer: Syed Faizan Ali //
// Company:Templateism
Kod
/*=====================================
= Responsive Menu
=====================================*/
nav#nav-mobile { position: relatitve; display: none; }
#nav-trigger { margin-left: 20px; float: right; display: none; text-align: center; }
#nav-trigger span { color: #EEE; line-height: 57px; } nav#nav-mobile { margin: 0px; }
nav#nav-mobile { display: none; } .children.expanded a { text-align:center;}
#nav-trigger span .fa { font-size: 18px; }
nav#nav-mobile { float: left; width: 100%; background: #fff; margin-top: -10px; }
#nav-trigger { background: #ff6c6d;float: right; width: 100%; margin: 0px; float: left; }
/*=====================================
= Menu
=====================================*/
.menus,.menus *{margin:0;padding:0;list-style:none;list-style-type:none;line-height:1.0}
.menus ul{position:absolute;top:-999em;width:100%} |
______________________________________________________ http://somatyczny.blogspot.com/
Blog popularnonaukowy |
|