|
pomoc Blogspot
|
|
[Blogger] Jak wyśrodkować przyciski lubię to w sharethis?
|
Jak wyśrodkować "lubię to", "share" i "g+" pod postem?
Kod <span id="st_finder"></span><script type="text/javascript" src="http://w.sharethis.com/widget/stblogger2.js"></script><script type="text/javascript">var switchTo5x= true;stBlogger2.init("http://w.sharethis.com/button/buttons.js",{"fblike":["hcount","Facebook Like",""],"facebook":["hcount","Facebook",""],"googleplus":["hcount","Google ",""]}, "d9425b8d-daa9-4204-8366-7d20a5af338c");var f = document.getElementById("st_finder");var c = f.parentNode.parentNode.childNodes;for (i=0;i<c.length;i++) { try { c[i].style.display = "none"; } catch(err) {}}</script> |
|
Ostatni post
Odpowiedzi: 2
|
|
[Szablon Enpine] dopasowanie ramki posta do małych ekranów
|
Hej. Nie wiem czy tak się da, ale zacznę od początku.
Dla otworzonego okna posta mam ustawione
Kod .blog-posts {padding: 0px 30px 0px 30px !important;}
Próbowałam już przypisywać coś takiego
Kod @media screen and (min-width: 800px) {
.blog-posts {
padding: 0px 0px 0px 0px !important;
}}
Kod @media screen and (min-width: 800px) {
body#mobile .blog-posts {
padding: 0px 0px 0px 0px !important;
}}
Czy jest to w ogóle możliwe do zrobienia?
blog: tutaj
Pozdrawiam
PS te !important używam dlatego, że szablon nie daje zbyt wiele dostępu do modyfikacji. |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogspot] Obserwatorzy Bloggera nie dostają powiadomień
|
Po zmianie adresu bloga z stayy-positive.blogspot.com na izabelapozytywnie.blogspot.com starzy obserwatorzy blogger nie dostają powiadomień o nowym poście. Nie wyświetla im się że dodałam nową notkę. Czy da się coś z tym zrobić?
[ Komentarz dodany przez: Htsz: 2015-05-20, 18:30 ]
zobacz także  domena niestandardowa - posty nie aktualizują się na listach czytelniczych i w gadżecie lista blogów domena niestandardowa - posty nie aktualizują się na listach czytelniczych i w gadżecie lista blogów |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Jak zmniejszyć interlinię?
|
Hej,
mam problem z interlinią w swoim szablonie na blogu www.bookyourself.pl
Jak możecie zauważyć, odległość między wersami w poście jest zbyt duża. Czy istnieje sposób, by ją zmniejszyć?
Będę bardzo wdzięczna za odpowiedź. |
|
Ostatni post
Odpowiedzi: 2
|
|
[Szablon Addiction] nie widać tytułu w najnowszym wpisie
|
Witam. Mam szablon Addiction, który zaskoczył dziś mnie czymś bardzo denerwującym. Otóż mój najnowszy post nie chce się "zamknąć". Gdy wstawiam zawijanie tekstu wyświetla się "czytaj dalej", jednak daty, autora, tagów, i co najważniejsze, tytułu posta nie widać. Czy można temu zaradzić? Pozdrawiam.
Kod http://wantescape.blogspot.com |
|
Ostatni post
Odpowiedzi: 2
|
|
[blogspot] gdzie się podziała moja Favikona?
|
Witam!!!
Na blogerze mam ustawioną favikone ( psią łapkę ). Do dziś nie było problemów, lecz dziś po zmianie opisu i tytułu strony ( za światecznego wystroju na powszedni), nagle gdzies favikona sie podziała, nie wiem czy to przypadek, czy mozliwe jest zmieniajac grafike od tytułu usunać inonę dotyczącą kart. jak stosuję podglad moja łapka jest, wyswietlająć bloga nie ma jej  . .
Konkretnie chodzi mi o zaznaczony na czerwono w załaczniku problem. tu do wczoraj była czarna psia łapka 
adres bloga www. terrierystka.pl, |
|
Ostatni post
Odpowiedzi: 3
|
|
[blogger błąd] kod data:image/png;base64 zamiast url obrazka
|
Prowadzę blog: http://ryszrosz.blogspot.com
Nazwa bloga: „jedzenie to nie tylko gotowanie”
Wczoraj 17.11.2014 koło godziny 1500 wstawiałem aktualny post do mojego blogu: „Czy to jest ból głowy, czy migrena? Jak je leczyć?”.
A) Zaczęły się jakieś kłopoty ze wstawionymi w tekście zdjęciami. Jak kursor się przemieszczał one też się przemieszczały.
Okazało się w kodzie strony tam gdzie były zdjęcia pojawiły mi się takie dziwne znaczki:
</div>
Kod <div align="center" lang="zxx" style="margin-bottom: 0cm;">
<img align="left" border="0" height="415" name="Obraz1" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQoAAAGfCAYAAACnYJw5AAIBbElEQVR4nOy96bIm13EttqvqG8/Up0/PmAmRBDVQNyjJIf+ww3bYN+4vRygUDkf4RRxhP8CN8DPoHWwpdGVZlESZupouRQIERRIECRBEA2j0fObzzVXea+VeVVl1vh4gQL4i0BtxcPp8Qw27dubOXLkyszc5PatCGlmWhe7ovtb9u8oe/d6jXnvU+CSf/TTf+ZccVVU9+UPuc71eHmazWcjzPBRFEV+3+ynLEObzeVjOZ2F7eztMjo/C/sGD0Mvy8L/97/9r+M4//KfQHw7CyfEkLEt8vuTPcrkMi8WCx8cxy2C/8WPHLfkb59Jr+Ky+rx9dH36Px+PQ7/fr9/Bv/OD7o42t+vir1Yrnxv2s4m/8feHCBR4DP/i7WjXnx89qZZ/DdeO3zo3r1j3wXP0e/8axOS/xs3l89sWiDBvx+ra2tsL169fDxb29cHBwED7++GM7ZsjCdDoNs8Wca0XX3uv1eP6z+B7Oi2Pi3Hh9NBqlZ1GFs7MzXgNeHwwG9ev4PO51Vdpcxyup16KeA37wHd0TjqO5zjLMf1y/8W+sAc0n3tM8YOCY69aU5jQUeWs+8T3MEc6N7+Iace04vt7XteE8wclP8+ztZVwPjoGf3pMUwWfx3ud5+PvmgvmE84AHJmHA96fTWVqwA1vM8XCL+OCxYHd2dsL/8e//fXj99dfDpUuXwsd3blOxLJcmoBpYEBg47mK1dIszq9/DqIUy/daC9J/BQvcLWPeM66UQxO9o0ek33vfCptclcLpvCDCEpXt9vI6qUVb47iopDgmQrn8rKglcB84HhTYcDvlvvAZhni/tmnG9+g7Oi+uQssAPviMFMJlM+PmNjY2wu7tLwaOyib+laKRo54ukZFehpWD1vv6WwEmpSlFUUVFKuPUZ/Ui5aG3531pny6psrT3NsZ6n5hPrQ3Osz/Ezbu3q2vxaWCxWVBqfSFGs/dyaj39SYfllVkCP0vZP+z39xvpfxd1W1kAv73Nue/HBHR8f8yF/+9vfDn/yJ3/CBby/v88FcRYX2GJhO4QWvY7rr8MvBDtfs3NpgUtQ8ePnXcIPAdHrUkyzuJDweVwLhFTv5+m7EAAMvE+rKctb59XQAm6u3a5RC9dbG7xO3MeqrO8Hr+EzEGgJBS2bkHbkPGvt6JgvHj8pLik+DFosyTL
Kiedy skopiowałem mój post zapisany tymi znaczkami to okazało się, że wszystkiego jest, aż 168 stron.
Poprzednio takie problemy miałem przy publikacji postu z dnia 30 września 2013 : „...surówki warzywne, sałatki warzywne”.
C) W poprzednich postach podpisy były zawsze pod zdjęciami, a w tym poście podpisy wchodzą obok zdjęcia. (W górnym zdjęciu zsunąłem je niżej, a zdjęcie tej kobiety z bólem głowy jest ustawione niesymetrycznie.
D) Poza tym na stronie głównej mam tylko jeden post, a przedtem było 7. Może dlatego, ze kod z tymi znaczkami wyniósł, aż 168 stron? I na następne posty na stronie głównej bloga brak miejsca?
E) Na Google+zamiast zdjęcia „Kobiety z bólem głowy” wlazł mi baner Firmy Pixmac. Baner ten umieszczony był na dole postu. Dziś usunąłem ten baner.
Wyjaśnienia:
Post opracowuję na komputerze w edytorze tekstów i dopiero później (razem ze zdjęciami) wstawiam do blogu. Tylko widget BuyBas wstawiam w odpowiednim miejscu do kodu HTML.
Wyjaśnienia dotyczące zdjęć:
Zdjęcie: Kobiety z bólem głowy jest opłacone w Firmie Pixmac.pl Z tą Firmą współpracuję już ponad rok czasu.
Zdjęcie pierwszej strony okładki książki: „Ból głowy i migrena” pochodzi z oferty jednej z księgarń z którymi współpracuję za pomocą widgeta BuyBas Firmy Ads4Books.
Pozdrawiam,
roszrysz |
|
Ostatni post
Odpowiedzi: 8
|
|
[blogger] Contact form, źle wyświetla się przycisk Send
|
WItam, na moim blogu:dodałem formularz kontaktowy, jednak przycisk do wysłania maila nie wyświetla się poprawnie, tzn. napis "Send" nie pojawia się na środku, ale gdzieś dziwnie poniżej..
Niby mała rzecz, ale denerwuje 
Kod <b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget> |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon GreenChilli] Jak włączyć pokazywanie daty wpisu?
|
Witam, proszę o informacje jak mogę zdefiniować datę w poście. Przy postach z lewej strony znajduje się zielony kwadrat, w nim powinna być data posta, ale jej tam nie ma ?? Moja strona to zdrowie-natura-uroda.blogspot.com gdzie i jaki wpisać kod aby data się ukazywała ?
pozdrawiam
LadyBonaFide |
|
Ostatni post
Odpowiedzi: 2
|
|
[blogger] Jak ustawić datę pod tytułem posta?
|
Chodzi mi głównie o to, aby przenieść datę pod tytuł posta. Obecnie wygląda następująco:

Głównie to chcę, aby data pod tytułem była przed . W tym sęk, że nie pomaga mi wycięcie tego:
Kod <b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
Kod <a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
|
|
Ostatni post
Odpowiedzi: 5
|
|
[blogger] Wyrównanie paska stron u góry bloga z lewej strony
|
Witam chciałam zrobić pasek stron u góry bloga ale z lewej strony jest nie równo i nie mam zielonego pojęcia jak to zrobić... Pomógłby mi ktoś? Z góry bardzo dziękuję.  |
|
Ostatni post
Odpowiedzi: 4
|
|
[Szablon Munchy] kafelki rozjeżdżają się i psują bloga
|
Witam,
strona kategorii powinna zawierać wszystkie informacje w kafelkach, a niektóre artykuły się rozwijają. Co jest nie tak? Kod http://www.mojstargard.pl/search/label/inwestycje
Pozdrawiam |
|
Ostatni post
Odpowiedzi: 4
|
|
[Szablon Techism] tytuł posta zlewa się razem z treścią
|
Hej. Dostosowuje sobie pomału szablon Techism, ale od razu zauważyłam pewien problem. Otóż po przeniesieniu się do strony posta jego tytuł i treść wpisu zlewają się ze sobą (przykład ), są w jednej linii. Chciałabym, by tytuł był u góry, a dopiero od nowej linijki treść posta, tak jak domyślnie to jest w każdym szablonie.
Pozdrawiam
PS Link do bloga z szablonem w przykładzie |
|
Ostatni post
Odpowiedzi: 2
|
|
[blogger] Blokada komentarzy na stronach blogspot
|
| Czy można zablokować komentarze na stronach w blogspot a zostawić je w postach? Macie jakieś pomysły, proszę? |
|
Ostatni post
Odpowiedzi: 3
|
|
[blogger] Rating widget - gadżet do oceniania postów
|
Od jakiegoś czasu rozglądałam się za widgetem, który pozwoli czytelnikom na ocenę ( 1-5 ) postu.
Udało mi się znaleźć coś do odpowiada mi graficznie, mam możliwość niewielkiego spersonalizowania samego widgetu ( http://rating-widget.com/get/rating/blogger/# ). Pojawia sie tylko problem z zainstalowaniem.
Instalując widget automatycznie przez stronę, jak i wpisując kod w html na blogu - gwiazdki pojawiają sie pod postem ale jednocześnie pojawia się możliwość oceny komentarzy w postaci kciuków ( pod każdym komentarzem pojawił się widget z kciukami ).
Zastanawiam się czy da się i w jaki sposób zainstalować ocenę tylko i wyłącznie na koniec postu, tak by nie pojawiały się kciuki pod każdym komentarzem. |
|
Ostatni post
Odpowiedzi: 4
|
|
zmiana wielkości czcionki X komentarzy/Prześlij komentarz
|
Elo. Nie wiem, czy w dobrym miejscu to robię, ale widzę tu też pytania pomocowe, co prawda bez gwarancji (chyba), ale może ktoś akurat będzie wiedział co i jak. Jeśli powinnam być gdzie indziej, to przepraszam za kłopot z przeniesieniem  Chociażby do tego działu "Zapytaj", bo nie chcę tu nic wymuszać. Chociażby do tego działu "Zapytaj", bo nie chcę tu nic wymuszać.
Szablon Watermark z nieznacznymi zmianami. Problem jak w tytule. Załączam skan ekranu.
Na stronie posta (nie na głównej) hasła "X komentarzy/Prześlij komentarz" są napisane wielgaśną czcionką (30px), co strasznie mi daje po oczach w zestawieniu z otoczeniem. Wolałabym, żeby wielkość była taka sama jak nagłówki widgetów (zob. skan). Ogólnie ta czcionka to oprócz nazwy bloga największa na blogu, więc to trochę nieporozumienie...
Tylko jak to zrobić? Podejrzewam, że muszę coś zachachmęcić w CSSie, tylko jak dokładnie? Przeszukałam forum i część internetu, ale to chyba wina mojego szablonu. Jakoś nikt tego problemu nie zgłasza (albo może ja źle zadaję pytanie, co też możliwe). Próbowałam zrobić to w Template Designer, ale nic to nie dało; czcionka zmieniła kolor, ale wielkość pozostała. Ktoś pomoże? |
|
Ostatni post
Odpowiedzi: 5
|
|
[Szablon PlusMag] Jak poszerzyć poziomy pasek z kartami menu
|
Witam
Przepraszam bardzo z góry za brak przedstawienia się, forum właśnie odkryłam szukając odpowiedzi na mój mały problem.
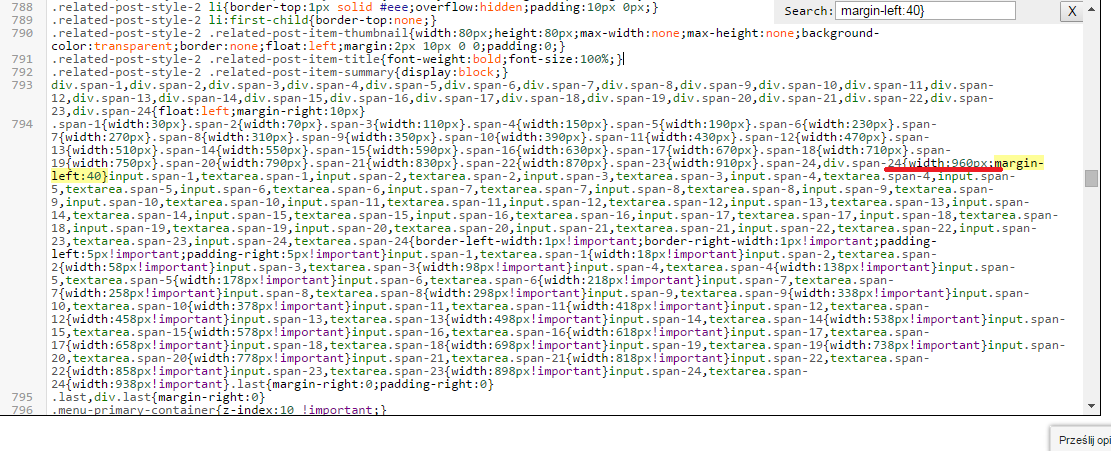
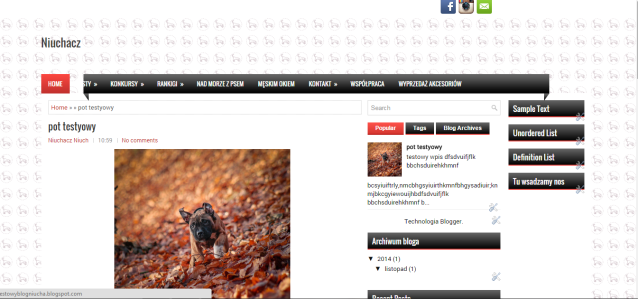
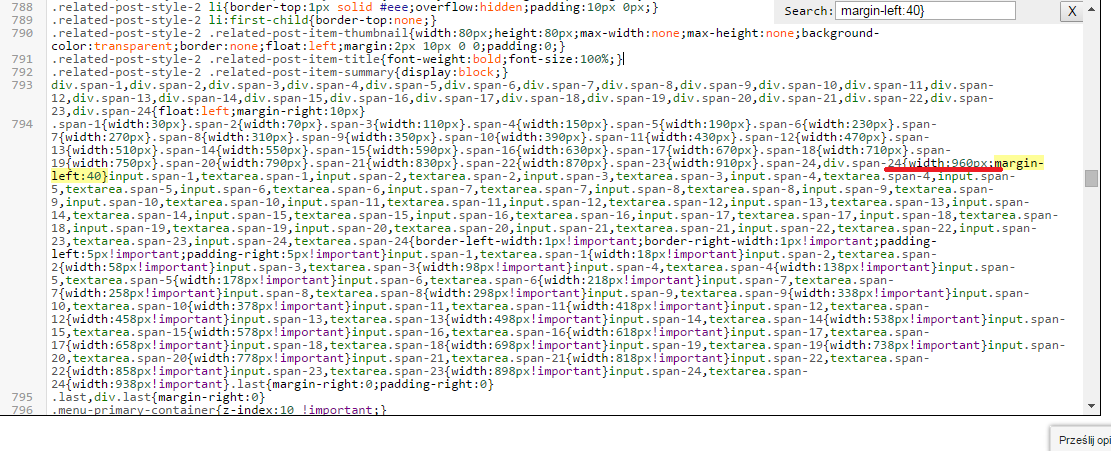
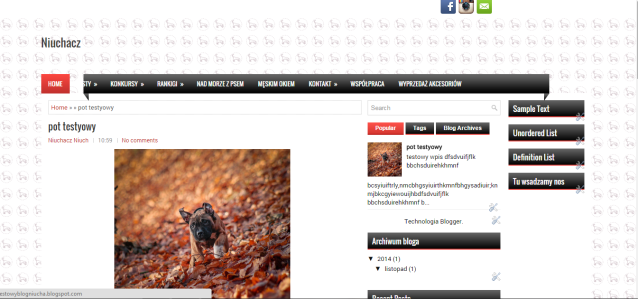
Po poszerzeniu szerokości bloga oraz miejsca na post pokręciło mi się coś z głównym MENU. Próbowałam zmienić szerokość TU:

jednak jedyne co się robi to przesuwa się 'tło' menu, nie wydłuża się i zakladki menu zostaja w miejscu.
TU : 
Ma ktoś pomysł jak można to zmienić? Tak, żeby całe to górne Menu wyrównalo się z szerokością bloga? Tu adres bloga http://testowyblogniucha.blogspot.com/
Dziekuje za odpowiedzi, Karolina |
|
Ostatni post
Odpowiedzi: 3
|
|
[Szablon Persona] Jak zmienić nazwy kart w poziomym menu?
|
Witam! 
Jestem nowa i mam pilne pytanie odnośnie szablonu. Pobrałam ten szablon: http://gooyaabitemplates....ogger-template/
I kompletnie nie orientuję się jak zmienić nazwę zakładek "portfolio", "gallery" itd. oraz ich podkategorii (pojawiających się po najechaniu myszką) i dodać do nich własny link.
W ustawieniach układu nic o tym nie ma, w ustawieniach HTML też nic nie zdziałałam chociaż próbowałam. Wyszukiwałam, zmieniałam, przestawiałam i nic. Pytałam na innych forach jednak nikt nie chciał lub nie potrafił mi z tym pomóc 
Mam nadzieję, że tutaj uzyskam odpowiedź! 
Pozdrawiam,
Elwira |
|
Ostatni post
Odpowiedzi: 2
|
|
[blogger] edycja automatycznego skracania postów i miniatur
|
Mam problem z zastosowaniem na swoim blogu kodu z tematu obrazek z głównej strony jako odnośnik do posta. Wpisuję wszystko wg podanych wskazówek, ale tylko niektóre (zdecydowana mniejszość) postów zostaje skrócona. Pozostałe pozostają bez zmian, tylko na samym dole pojawia się link "Czytaj dalej" (mimo, że są wyświetlane w całości).
Utworzyłem nowy blog do testów. Zaimportowałem na niego wszystkie posty z mojego bloga, a także skopiowałem cały kod html - oba blogi wyglądały więc identycznie. Do kodu html z bloga testowego dodałem wszystkie kody z podanego wyżej tematu. I wszystko działa jak powinno, tzn. wszystkie posty są skrócone.
Jednak po skopiowaniu całego kodu html z bloga testowego i wklejenia go w miejsce kodu html (także całego) właściwego bloga - wygląda on tak, jak opisałem w pierwszym akapicie.
Dlaczego na jednym blogu kod działa prawidłowo, a na drugim nie, chociaż cały kod html na obu jest identyczny? W czym może tkwić problem? |
|
Ostatni post
Odpowiedzi: 8
|
|
[blogger] Jak usunąć odsyłacz z gadżetu lampki choinkowe
|
Otwieram nowego bloga i chciałabym by miał świąteczny nastrój. Chciałam dodać na niego gadget w postaci lampek (kod poniżej).
Tutaj zwracam się do was. Czy dało by się usunąć napis "Blogamation.com" z tych lampek. Wygląda to mało schludnie, a chciałabym, żeby mój blog był idealny. Ale ilekroć próbowałam coś usuwać w kodzie, cały gadżet znikał.
Oczywiście umieszczę na blogu info., że gadżet pochodzi z tej strony.
Kod <script>eval(function(p,a,c,k,e,r){e=function(c){return c.toString(a)};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('b(e $g==\'k\'){0.3(\'<\'+\'5\');0.3(\' a="6"\');0.3(\' c="d/6"\');0.3(\' 9="f://7.h.i/7/j/8/1.4.2/8.l.m">\');0.3(\'</\'+\'5\'+\'>\')}',23,23,'document|||write||script|javascript|ajax|jquery|src|language|if|type|text|typeof|http|pdj|googleapis|com|libs|undefined|min|js'.split('|'),0,{}))</script>
<script>eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('s(X ==\'1l\'){7 =1j.1h()};s(!f){7 f=1g()};f[\'B\']={"p":"3://O.5.6/O/T/1c.4","q":"1a","j":"19"};f[\'C\']={"17":"3://J.5.6/J/11/10.4","Z":"3://I.5.6/I/W/V.4","U":"3://H.5.6/H/1o/1k.4","1D":"3://M.5.6/M/18/1f.4","1i":"3://L.5.6/L/Y/12.4","13":"3://E.5.6/E/1d/1e.4"};(F).G(8(){(\'#1m\').i({h:\'1F\',\'z-g\':\'n\'});7 e=8(a,b){7 c=(A(b)-A(a)+1);7 d=(K.14(K.15()*c)+A(a));16 d};("<w>").i({q:\'n%\',j:\'v\',h:\'k\',r:\'1b\',u:\'9\',\'z-g\':N}).y(\'t\').m(\'P\');("<w>").i({q:"n%",j:"v",\'l-Q\':"p("+f[\'B\'][\'p\']+")","l-o":"o-x",h:"k",r:"9",u:"9","z-g":N}).y(\'B\').m(\'.t\');.1n(f[\'C\'],8(b,c){7 d=("<w>").i({q:"n%",j:"v","l-Q":"p("+c+")","l-o":"o-x",h:"k",r:"9",u:"9",\'z-g\':R,1p:"1q"}).y(b);d.m(\'.t\');1r(8(){7 a=e(1s,1t);1u.1v(8(){s(d.1w(\':1x\')){d.1y()}1z{d.1A()}},a)},e(1B,R))})});(F).G(8(){7 a=(\'<1C>\').S({\'1E\':\'3://D.5.6/D/1G/1H.4\',\'1I\':0});(\'<a></a>\').i({h:\'k\',1J:\'9\',r:\'1K\',\'z-g\':\'1L\'}).S({\'1M\':\'3://1N.1O/\'}).1P(a).m(\'P\')});',62,114,'||pdj|http|png|imageshack|us|var|function|0px||||||image_urls|index|position|css|height|absolute|background|appendTo|100|repeat|url|width|top|if|christmass_lights_wrapper|left|61px|div||addClass||parseFloat|christmass_lights|christmass_lights_glow|img600|img205|document|ready|img16|img811|img42|Math|img52|img440|2001|img6|body|image|2000|attr|600|green|bluem|6294|typeof|2576|blue|redlk|9682|yellowu|purple|floor|random|return|red|2398|61|200|30px|lightsw|3540|purpleam|orangeaj|Array|noConflict|yellow|jQuery|greenr|undefined|navbar|each|1388|display|block|setTimeout|500|1000|window|setInterval|is|hidden|show|else|hide|50|img|orange|src|relative|2662|tagcopy|border|right|22px|2002|href|blogamation|com|append'.split('|'),0,{}))</script> |
|
Ostatni post
Odpowiedzi: 7
|
|
[blogger] zamiast treści bloga wyświetla się dziwny kod
|
Hej! Pomocy!!!
Mam problem z wyświetleniem całego bloga. Zamiast bloga wyświetla się jakiś kod (?). Mam dostęp do pulpitu nawigacyjnego. Nic ostatnio nie majstrowałam przy ustawieniach. mój blog: http://mamoszyc.blogspot.com/
Pozdrawiam |
|
Ostatni post
Odpowiedzi: 4
|
|
Różnice wyglądu bloga w MF, Chrome, IE - opis bloga.
|
Bloga robiłam w w przeglądarce Mozilla Firefox i tylko w niej wygląda tak jak go zaprojektowałam. 
***
Druga w kolejności jest Chrome. Tu nie wyświetla się prawidłowo "jedynie" opis bloga.
I tu moja prośba, bo sama już próbuję coś z tym zrobić od tygodnia ale chyba doszłam do ściany - naprawdę nie wiem co jest grane.
W projektancie szablonu mam dla opisu bloga wybrane ustawienia:
czcionka: Geo
wielkość: 18px
kolor: #fc200
I tak ma być.
Tymczasem Chrome wyświetla ten nagłówek jako biały tekst z jakąś standardową czcionką a jak mu każę zbadać element to, z tego co rozumiem, pokazuje mi ustawienia dla czcionki tekstu postów.
Wchodząc w Chrome do szablonu ustawienia są ok, czyli takie jak w MF, a mimo to wyświetla co innego. O co chodzi? Co z tym zrobić, żeby nie pobierał ustawień dla opisu bloga z ustawień dla tekstu posta? Akurat w przypadku mojego bloga kolor i krój czcionki opisu jest kluczowy, więc choć to niby kosmetyka, dla mnie to ważne.
***
Zwykły IE to totalna masakra. Najchętniej w ogóle bym zabroniła ludziom używać tej przeglądarki. 
***
Chodzi o ten blog, który mam w profilu.  |
|
Ostatni post
Odpowiedzi: 23
|
|
Kod CSS na inną pierwszą literę tytułu wpisu i gadżetu
|
Poszukuję działającego kodu CSS przeznaczonego do zmiany pierwszej litery w tytule postu i tytułach gadżetów. Uwzględniając zmianę czcionki, rozmiaru i koloru.
Wszystko dotyczy oczywiście bloggera.
Pozdrawiam. |
|
Ostatni post
Odpowiedzi: 1
|
|
jak dostosować szerokość tekstu w poście do zdjęcia
|
Witam,
Trudzę się w edytorze kodu i trudzę, mianowicie: moje zdjęcia mają zawsze 800px szerokości, chciałabym żeby tekst posta również miał taką szerokośc, obecnie rozkłada się nieestetycznie poza zdjęcie. Nie chcę ustawiać tego w edytorze szablonu, bo wtedy muszę przestawić też cały panel bocznych gadżetów, chciałabym zmienić to bezpośrednio w htmlu. Ktoś ma jakiś pomysł jak mogłabym to zrobić?  |
|
Ostatni post
Odpowiedzi: 4
|
|
LinkWithin - 'Zobacz także' zamiast 'You might also like'
|
Dodatek LinkWithin jest bardzo popularny nie tylko na Blogspocie, ale i np. Wordpress. Nie ma się co dziwić. W prosty sposób generujemy sobie ramkę z podobnymi postami z naszego bloga (dobierane na podstawie kategorii / etykiet).
Oczywiście każdy sobie może wygenerować ten gadżet na stronie autorów, czyli  http://www.linkwithin.com/learn a następnie za pomocą paru kliknięć - zaczynając od linka "Install Widget" w przypadku Bloggera - wrzuca na swoje blogi. http://www.linkwithin.com/learn a następnie za pomocą paru kliknięć - zaczynając od linka "Install Widget" w przypadku Bloggera - wrzuca na swoje blogi.
Należy pamiętać, że każdy blog musi mieć utworzony własny gadżet (indywidualnie), ponieważ dla każdego skryptu generowany jest osobny identyfikator.
Ok, mamy gadżet na blogu, działa nam tak jak powinien, ale jest jeden problem. W nagłówku mamy napis po angielsku: "You might also like:" a wolelibyśmy polski - np. "Zobacz także:", "Podobne posty:", "Możesz polubić także:".
Jak to zmienić? (ten sposób działa na Blogger)
Przyglądając się skryptowi (przejdź do zakładki Układ -> odszukaj gadżet i kliknij edytuj) zauważymy, że w jego treści nie ma tego tekstu: Kod <script>
var linkwithin_site_id = 1251715;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>Kod <a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
oraz identyfikator, o którym wspominałem, w moim przypadku: Kod var linkwithin_site_id = 1251715;
powinno to wyglądać mniej więcej tak:
Zapisujemy zmiany i gotowe (jeżeli przestawialiśmy gadżety w inne miejsca należy zapisać rozmieszczenie) - nasz blog ma teraz gadżet z podobnymi postami po polsku.
---------------
polecam także drugi temat, w którym dowiesz się jak zmienić wygląd elementów tego gadżetu (wyśrodkować, usunąć ramki, zrobić okrągłe obrazki czy pokolorować według uznania tytuły, tło itp.)  LinkWithin - edycja wyglądu LinkWithin - edycja wyglądu
przeczytaj również  LinkWithin tylko na stronach postów LinkWithin tylko na stronach postów |
|
Ostatni post
Odpowiedzi: 16
|
|
[Blogspot] Białe duplikaty posta w widoku dynamicznym migawk
|
Od jakiegoś czasu prowadzę bloga o lokalnych ścieżkach rowerowych i wraz z opublikowaniem ostatniego posta, pojawiło się kilka jego duplikatów. Te powielone duplikaty, wyświetlają się tylko w widoku dynamicznym migawki. Który najbardziej mi odpowiada. Jednakże w innych widokach dynamicznych, ten ostatni post nie ma miniaturowego zdjęcia. Myślę że może mieć coś wspólnego z tym problemem.
adres bloga: http://trasyrowerowekudowa-zdroj.blogspot.com
Po kliknięciu w kartę otwiera się oczywiście ten ostatni post, jednakże po najechaniu na te karty u dołu przeglądarki pojawiają się adresy odnośnika które jeśli je skopiować prowadzą do pustej strony z errorem:
https://lh3.googleusercon...00/_DSC3085.JPG
Jednak widać że ma to coś wspólnego z galerią zdjęć które zamieściłem w ostatnim poście, przynajmniej tak mogę wnioskować po końcówkach tych odnośników.
Wie ktoś jak to naprawić?
Aha, nie wiem czy to ważne, ale używam jako przeglądarki ostatniej Opery, ale blog jest źle wyświetlany w każdej przeglądarce.
Muszę dodać że jestem zupełnie ciemny jeśli chodzi o te zaawansowane opcje edycji bloga, czyli te arkusze css, oraz kod html. |
|
Ostatni post
Odpowiedzi: 3
|
|
[Szablon Eteryczny] jak usunąć niebieskie tło z nagłówka?
|
Witam!
Mam problem, nie mogę sobie poradzić z usunięciem tła na blogu. W oryginalnym szablonie bloga, który teraz jest przeze mnie zmodyfikowany, na górze strony (za nagłówkiem) jest niebieskie tło przechodzące w białe. No i właśnie z tym mam problem, jak to usunąć, żeby tło było całe białe od samej góry?
http://patrisyastyle.blogspot.com |
|
Ostatni post
Odpowiedzi: 2
|
|
[Szablon LifeHack] jak zmienić szerokość kolumn bloga?
|
Hej. Mam problem z szerokośćią kolumnów w blogu. Niestety w dostsuj mogę tylko zmienić szerokość całego bloga. Jednak chciałabym aby prawa kolumna była węższa. W kodzie znajduje tylko to, a nic nie ma o poszczególnych kolumanch.
Kod <b:variable default='1100px' name='content.width' type='length' value='1130px'/>
<![CDATA[
@media (min-width: 1200px) {
.container {
width: $(content.width);
}
}
]]> |
|
Ostatni post
Odpowiedzi: 4
|
|
[blogspot] Jak powiększyć czcionkę słowa 'komentarze'
|
| A więc jak w tytule... Czcionka słowa "komentarze" jest za mała, chciałabym większą. Ktoś coś? |
|
Ostatni post
Odpowiedzi: 4
|
|
Problem z szerokościa bloga/dopasowaniem zdjec do tresci
|
Witam,od razu zaznaczam ,ze jestem zielona co do zmieniania szablonu ,kodu css innych ale staram sie szukam i kombinuje jak mogę.
Problem jest taki iż chciałabym zmniejszyć nie szerokość całego bloga ani prawej kolumny tylko kolumnę"posty w blogu"-chodzi o zmianę szerokości posta jednym słowem .w tej chwili szerokość ta wydaje mi się zbyt duża przez co tekst nieciekawie rozchodzi sie ,nie jest zwarty jeśli można tak powiedzieć .Pojawia sie również problem z dopasowaniem szerokości zdjęcia do posta,szerokości teksu.szerokość posta jest za duża - w wyniku tego zdjęcia sa ogromne a co gorsze zamiast dopasowywać się do tekstu przesuwają sie nieco w prawo nachodząc już na prawa kolumnę,z lewej strony pozostaje luka .Próbowałam już wielu kodów miedzy innymi właśnie skąd na dopasowanie szerokości zdjęcia do tekstu czy zmian szerokości. |
|
Ostatni post
Odpowiedzi: 6
|
|
|





 .
.