|
Blogerzy wszystkich platform, łączcie się! Dyskusje Blogerów, Fotoblogerów i Vlogerów, fora blogowe, graficzne, ogólnotematyczne
rozmowy o blogach, porady, instrukcje, ciekawostki z internetu
|
|
pomoc Blogspot
|
|
[blogger] Pozycja filmu z YT względem tekstu
|
Witam!
Mam problem z umieszczeniem tekstu we właściwej pozycji obok filmiku. W edycji posta nie ma problemu, uzyskuję takie coś:
http://img843.imageshack....beztytuu1mv.png
Ale podgląd pokazuje zupełnie co innego:
http://img823.imageshack....beztytuuotj.png
Póki co umieściłem tekst pod filmem, ale nie jestem zadowolony z efektu. Jak ustawić to w poprawny sposób? Z obrazkami nie ma takiego problemu...
Link do wpisu: http://omnibusy.blogspot....-moze-miec.html
Będę wdzięczny za pomoc. |
|
Ostatni post
Odpowiedzi: 2
|
|
[Blogspot] Zmieniająca się treść po najechaniu na zakładkę
|
Witam serdecznie.
Przychodzę z zapytaniem: czy jest możliwość, aby TO menu przenieść na Blogspota (Bloggera)? Chodzi mi konkretnie o to, aby po najechaniu na napis, pojawiały się odpowiednie informacje jako obraz(?), a nie jako osobna strona. A potem, po najechaniu bądź kliknięciu na kolejny napis, w tym samym miejscu pokazał się kolejny obrazek, przyporządkowany do klikniętego napisu. Uf. Ciężko to wytłumaczyć, ale myślę, że wszystko stanie się jasne po wejściu na forum, do którego link podałam wyżej.
Ponad to chciałabym zapytać, czy jest możliwość utworzenia w ramce Blogspota (Bloggera) takich kolumn, jakie zostały utworzone na tym samym forum?
Bardzo proszę o odpowiedź.
Pozdrawiam. |
|
Ostatni post
Odpowiedzi: 2
|
|
Szablon 'dynamiczny' z rotatorem postów/zdjęć i zajawkami
|
Witam.
Mam mały problem- właściwie nawet spory  otóż... chciała bym zrobić szablon na bloga, który bardziej by przypominał jakąś platformę społecznościową- znalazłam nawet ciekawy szablon http://demo.ivythemes.com/2012/07/unite.html lub ten http://lov3lynails.blogspot.com/ - niestety nie mam zielonego pojęcia jak go dostosować do mojego bloga- a musiała bym zrobić wiele bo zmienić logo, wstawić obserwowanych itd. otóż... chciała bym zrobić szablon na bloga, który bardziej by przypominał jakąś platformę społecznościową- znalazłam nawet ciekawy szablon http://demo.ivythemes.com/2012/07/unite.html lub ten http://lov3lynails.blogspot.com/ - niestety nie mam zielonego pojęcia jak go dostosować do mojego bloga- a musiała bym zrobić wiele bo zmienić logo, wstawić obserwowanych itd.
A więc pytanie- jaki kod trzeba wstawić do standardowych szablonów by na blogu pojawiały się posty w takiej formie jak na wyżej pokazanym szablonie?
Albo jak dostosować ten szablon do moich wymogów (nie potrafiłam dostosować banera- mój jest większy- 600px wysokości, zmienić tło,
Byłam bym wdzięczna za odpowiedź, albo chociaż skierowanie do odpowiednich wątków (przeszukałam forum, ale nic nie znalazłam- możliwe że przeoczyłam to co powinnam)
[ Dodano: 24-04-2013, 12:42 ]
mam kolejne pytanko- otóż zainstalowałam sobie już szablon -> http://polskie-lakieromaniaczki.blogspot.com/
Niestety nadal nie wiem co zrobić by logo mojego bloga było w pełni widoczne- jaki kod za to odpowiada? Była bym wdzięczna za każdą odpowiedź. |
|
Ostatni post
Odpowiedzi: 4
|
|
Jak zmienić odległość między poszczególnymi oknami?
|
Witam!
Prowadzę bloga www.miratell.blogspot.com , szablon Rewelacja. Chciałabym zmniejszyć odległości między poszczególnymi częściami składowymi bloga:
a) rubryką boczną a blokiem wpisów
b) między każdym oknem w bocznej rubryce
c) odległości pomiędzy wszystkimi postami
d) oraz odległość gadżetu strony od tego, co znajduje się poniżej
Trudno mi odnaleźć w HTML szablonu te części kodu, które by za to odpowiadały. Będę wdzięczna za wskazanie tych miejsc. |
|
Ostatni post
Odpowiedzi: 4
|
|
Zmiana szablonu w zależności od pory dnia
|
Zastanawiam się, czy istnieje możliwość zmiany szablonu w zależności od pory dnia. Na przykład od 8 do 18 szablon dzienny, a od 19 do 7 szablon nocny?...
Chodzi mi o zmianę całego szablonu, albo chociaż tła bloga. |
|
Ostatni post
Odpowiedzi: 6
|
|
[Blogspot] Rozwijana etykieta, lecz bez zmian w wyglądzie.
|
Witam wszystkich Blogowiczów. Mam problem z rozwijanym menu. Chciałbym dodać do aktualnego menu zakładkę artykuły i po najechaniu na nią wyświetlałyby się etykiety.
Udało mi się to zrobić po wgraniu innego menu do szablonu, ale efekt mnie nie zadowolił.
Chciałbym utrzymać aktualny, standardowy styl z bloggera i dodać do tego rozwijane menu.
W szablonie nie znalazłem stylu css do aktualnego menu(możliwe, że źle widzę.).
Kombinowałem poprzez skopiowanie kodu aktualnego menu i dodaniu rozwijanej zakładki w kodzie, ale bezskutecznie, bo jej nie wyświetlało. Kto wie w jaki sposób mogę to zrobić?  |
|
Ostatni post
Odpowiedzi: 6
|
|
[Szablon Bueno] Jak zmienić tło i edytować poziome menu?
|
Potrzebuje pomocy. Znalazłem szablon, który mi się bardzo spodobał, jednak chciałbym zmienić w nim tło na białe. Poprostu bez tych okropnych kropek, tylko sam biały kolor.
Oto szablon
Chciałbym jeszcze dowiedzieć się jak edytować te paski w których jest about, archive, post RSS itd.(kompletnie nie wiem jak to nazwać)
Ps. Przy okazji, czy moglibyście powiedzieć jak zmienić kolor czcionki w szablonie. Domyślnie jest szara i mało czytelna, chciałbym aby była czarna. |
|
Ostatni post
Odpowiedzi: 8
|
|
Szablon MetroMinimalist - edycja wyglądu
|
Sukcesywnie i do przodu.
Wraz z wiosną przyszedł czas na zmianę szablonu mojego pół-bloga. Z aktualnym wyglądem bliżej mu do zimy. Znalazłem chyba ten idealny jak na ten moment. Lekki, jasny i 'nowoczesny', ale żeby nie było za ładnie, to musiało pojawić się kilka pytań.
MetroMinimalist
- W jaki sposób usunąć całą lewą kolumnę z obrazkiem posta?
- W jaki sposób poszerzyć kolumnę główną?
i dodatkowo (o ile możliwe)
- W jaki sposób zrobić, by po kliknięciu na fragment posta nie pojawiała się data z liczbą komentarzy tylko przenosiło od razu do tekstu właściwego.
I hope, że pomożecie. |
|
Ostatni post
Odpowiedzi: 8
|
|
[blogspot] Jak zmienić nazwę etykiety
|
Do etykiety w j. polskim chcę po myślniku dodać nazwę w j. angielskim. Jednak po wpisaniu pojawia się całkiem nowa etykieta, a nie stara ze zmianą, więc wszystko z tej starej muszę "na piechotę" przenosić do nowej.....
Jak to zrobić przez dopisanie?
Ewentualnie jak zrobić, aby w 2 ramce z etykietami przez "dodaj gadżet" zmienić nazwy na angielskojęzyczne ( na razie - po dodaniu drugi raz mam te same nazwy co w starych, czyli w j. polskim) |
|
Ostatni post
Odpowiedzi: 1
|
|
[Szablon Norma] Jak uzupełnić rotator polecanych wpisów?
|
Zaczynam ponownie moją przygodę z blogiem. Szperając w szablonach, znalazłam nareszcie taki, który najbardziej mi się podoba. Chciałabym zagospodarować te dynamiczne obrazki które przemieszczają mi się pod nagłówkiem, wiem, że mam zmienić coś w kodzie html ale jednak kompletnie nie mogę tego znaleźć...
Czy jest szansa, żeby ktoś mógł mnie nakierować jak to zrobić?
Podrzucam adres mojego bloga (jeszcze w pieluchach)
Canadian Dream
Będę bardzo wdzięczna za jakąkolwiek pomoc 
[ Komentarz dodany przez: Htsz: 2015-07-01, 01:37 ]
wątek z 2015 dotyczący szablonów zagranicznych (np. z themexpose)  Jak uruchomić rotator wpisów na górze bloga? Jak uruchomić rotator wpisów na górze bloga? |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogger] Jak zrobić poziome archiwum podzielone na lata?
|
Prosiła bym o wszelką pomoc 
Chodzi mi o przybliżenie do siebie napisu tytułu posta i daty.
Drugą rzeczą jest styl archiwum, jak go zrobić? 
 |
|
Ostatni post
Odpowiedzi: 1
|
|
Jak usunąć nazwę gadżetu nad blogową wyszukiwarką ?
|
W praktycznie wszystkich gadżetach jest możliwość nie wypisania jego nazwy. Problem pojawia się przy wyszukiwarce bo przy probie jej usunięcia pojawia się komunikat "Wymagane pole nie może być puste" Chciałabym się dowiedzieć czy jest na to jakiś sposób ?
Pozdrawiam 

[ Komentarz dodany przez: Htsz: 01-01-2014, 11:31 ]
zobacz także  Jak naprawić niedziałającą wyszukiwarkę? Jak naprawić niedziałającą wyszukiwarkę?
 jak ukryć tytuły gadżetów (obraz, HTML, archiwum itp.)? jak ukryć tytuły gadżetów (obraz, HTML, archiwum itp.)?
[ Komentarz dodany przez: Htsz: 2016-11-16, 11:13 ]
 jak wyszukać identyfikator gadżetu na bloggerze? jak wyszukać identyfikator gadżetu na bloggerze? |
|
Ostatni post
Odpowiedzi: 1
|
|
Szablon Putih Pekat - Usunięcie "Auto Read More"
|
Hej, tworzę teraz nową stronę na Bloggerze i chciałbym wykorzystać ten szablon. Nie podoba mi się jednak automatyczne skracanie postów. Próbowałem sam już wielokrotnie to zmienić, ale moje starania nie przyniosły żadnych rezultatów, dlatego proszę Was o pomoc  Jak to całkowicie usunąć albo chociaż zmienić liczbę słów na większą? Jak to całkowicie usunąć albo chociaż zmienić liczbę słów na większą?
Pozdrawiam  |
|
Ostatni post
Odpowiedzi: 2
|
|
Blogger Putih Pekat - polskie znaki, gadżety, długość tekstu
|
Witam !
Na swoim blogu właśnie zamontowałem nowy szablon po czym zauważyłem następujące problemy:
1) W tytułach postów czcionka nie pozwala na polskie znaki, muszę zmieniać czcionkę(jeśli tak to w jaki sposób), czy wystarczy coś poprawić w tej ?
2) Chciałbym, aby dłuższy był fragment tekstu pod obrazkiem na głównej i nie mam pojęcia jak to zrobić.
3) jak z lewej strony dodać do mojego fanpage na Facebook i Twitter.
Z góry dziękuję i pozdrawiam.
(http://panadrian.blogspot.com/)
AdrianM |
|
Ostatni post
Odpowiedzi: 5
|
|
Jak zrobić menu z przesuwającymi się linkami po najechaniu?
|
Bardzo bym prosiła o pomoc. Chodzi mi jak zrobić taką nawigację jak na tym blogu: http://wyimaginowana-graf....com/p/faq.html
Od czego bym musiała zacząć?
 |
|
Ostatni post
Odpowiedzi: 1
|
|
[HTML, JavaScript] Simpleviewer w notce na blogu
|
| Spotkałam się jakiś czas temu z zastosowaniem simpleviewera w notce na blogspocie. Możecie mi choć odrobinkę podsunąć pomysł, jak go wrzucić do notki? Byłabym bardzo wdzięczna! |
|
Ostatni post
Odpowiedzi: 4
|
|
[blogger] Jak zmienić położenie komentarzy?
|
Witam,
Niestety męczę się ze zmianą położenia komentarzy. Chciałabym, żeby były na dole tak jak tutaj : http://structuredemo.blogspot.com/
Tak, by były pod postem, a nie nad nim.
Jakieś rady?
Mój blog: http://fashionrunway123.blogspot.com/
Pozdrawiam. |
|
Ostatni post
Odpowiedzi: 1
|
|
[blogspot] 'Załaduj więcej' komentarzy nie działa
|
W wyszukiwarce nie znalazłam tego hasła...
Mam problem z komentarzami - nie wiem od którego, na pewno powyżej setki pod danym postem - blogspot zaczyna ukrywać komentarze pod przyciskiem "załaduj wiecej.
No i wszystko fajnie - jeszcze dwa tygodnie temu działało na Operze, na Chrome nie.
Od kilku dni i na operze się zablokowało, zmienia się napis na "ładuje..." i koniec. Nie ma wyników. Sprawdziłam też na drugim komputerze - to samo, ale wiem, że innym się ładują. Co tu może być przyczyną? Jakieś ustawienia przeglądarek? Java script działa... Nic w zasadzie nie było zmieniane przez te 2 tyg.
Czy ktoś się z tym spotkał? |
|
Ostatni post
Odpowiedzi: 6
|
|
ogólnie o szablonach
|
Przeglądając różne gotowe szablony do pobrania i czytając wypowiedzi użytkowników o późniejszych problemach z ich użytkowaniem, tak się zaczęłam zastanawiać:
czy są jakieś elementy takiego szablonu, na które warto zwrócić uwagę, żeby uniknąć ewentualnych problemów z jego użytkowaniem w przypadku blogspota ? |
|
Ostatni post
Odpowiedzi: 1
|
|
Rozdzielczość i małe odstępy między zdjęciami na blogu
|
Witam! Na imię mi Julia, a na blogosferze działam od niedawna. Założyłam bloga, ale mam problem z szablonem, a w szczególności z dodawaniem zdjęć. Chciałabym uzyskać podobny efekt jak na http://raspberryandred.blogspot.com/ w sensie rozdzielczości bloga i małych odstępów pomiędzy zdjęciami. Szukałam podobnego szablonu, ale nigdzie nie mogłam go znaleźć. Zależy mi na estetycznym wyglądzie bloga podobnym do tego jak na Raspberry and red. Czy jest jakiś sposób na upodobnienie mojego szablonu (rozdzielczość, małe odstępy pomiędzy zdjęciami) do tego na Raspberry and red? Oto adres mojego bloga: http://feigeblur.blogspot.com/
Z góry dziękuję!
Julia 
[ Komentarz dodany przez: Htsz: 13-04-2013, 16:46 ]
zobacz także:
 Szablon z małymi odstępami pomiędzy kolumnami Szablon z małymi odstępami pomiędzy kolumnami |
|
Ostatni post
Odpowiedzi: 4
|
|
[blogger] Jak dodać etykiety do podstron bloga?
|
Dzięki za odpowiedź w poprzednim zapytaniu.
Teraz mam problem innego rodzaju. Stworzyłem podstrony wypełniłem treścią, ale na kolejnej chciałbym przedstawiać zdjęcia z tematu Street Photo. Jednak nie moge do umieszczonego tam zdjęcia dodać etykiety, tak aby było możliwe przejście ze strony głównej do tego zdjęcia. Czy i jak można coś z tym zrobić?
Pozdrawiam wszystkich forumowiczów. |
|
Ostatni post
Odpowiedzi: 6
|
|
Jak zlikwidować pionowe linie oddzielające wpisy od tła?
|
Witam!
Bardzo się cieszę, że mogę zadać pytanie i mam nadzieję że ktoś będzie umiał mi pomóc 
otóż od dłuższego czasu zastanawiam się (i suzkam ) jak pozbyć się linii separatora z bloga? Nie chcę rozciągać całej strony.
Czy to jest problem z moim szablonem? Czy wystarczy pogrzebać w html?
Będę super wdzięczna za pomoc!
Kasia |
|
Ostatni post
Odpowiedzi: 1
|
|
[PrintDesign] Jak dodać czat pod nagłówkiem lub menu
|
Heh, to znowu ja  teraz z czatem, mam już HTML jego, a teraz muszę go wstawić niżej nagłówka, ale gdy wchodzę w układ i dodaje czat niżej nagłówka to mi się on pojawia po prawej stronie (kawałek) i w nagłówku! Jak to zrobić żeby był niżej? teraz z czatem, mam już HTML jego, a teraz muszę go wstawić niżej nagłówka, ale gdy wchodzę w układ i dodaje czat niżej nagłówka to mi się on pojawia po prawej stronie (kawałek) i w nagłówku! Jak to zrobić żeby był niżej? 
[ Dodano: 25-03-2012, 22:18 ]
I zapomniałem, że wyskakuje mi on tylko gdy jest pod pokazem slajdów mam szablon PrintDesign. |
|
Ostatni post
Odpowiedzi: 21
|
|
[PrintDesign] Chat zasłania rozwijane menu
|
| Mam problem z szablonem Print Design. Gdy rozwija się menu, "wchodzi" tak jakby pod chat i go nie widać. Jest tylko mały problem. Ten błąd występuje tylko u niektórych czytelników. Pytałam wielu osób i innym działa (w tym mi), a innym nie. Co mogę z tym zrobić? Jest to błąd szablonu czy przeglądarki? Aktualnie chat jest usunięty, aby wszyscy użytkownicy mieli dostęp do podstron. |
|
Ostatni post
Odpowiedzi: 3
|
|
[blogger] Wybrane strony niewidoczne na blogu
|
Żeby blog posiadał więcej niż jedną stronę muszę je dodać. Ale.... czy strona ustawiona jako niewidoczna dla odwiedzającego będzie indeksowana w Googlach.
Czy tutaj można jakoś pokombinować. |
|
Ostatni post
Odpowiedzi: 2
|
|
Problem z wgrywaniem obrazów na pasek boczny
|
Założyłam ten temat, bo po 2 miesiącach szukania, grzebania w css itp., jestem już u kresu.
Mam blog na bloggerze - www.fiolkowewzgorze.blogspot.com. Jakiś czas temu z dwóch kolumn przerzuciłam się na trzy i tu zaczęły się schody. Za każdym razem jak próbuję wgrać obraz na pasek boczny (bez różnicy czy na prawy, czy na lewy), zarówno poprzez dodaj gadżet -> obraz, jak i poprzez dodaj gadżet -> HTML/Java Script, obrazek zwęża mi się niemiłosiernie, tak że nic nie widać i rozciąga mi się aż do drugiej bocznej kolumny. Dzieje się tak bez względu na to, czy zaznaczam okienko "zmniejsz, aby dopasować", czy nie.
Obecne obrazki (Candy) na lewym pasku bocznym powstały na bazie poprzedniego dwukolumnowego szablonu (wgrałam je wtedy), a teraz póki nie znajdę rozwiązania klikam na edycję obrazu i wgrywam na jego miejsce inny. Przy takim działaniu obrazek wgrywa mi się w miarę normalnie, piszę "w miarę", bo takie obrazki są o wiele mniejsze niż powinny być. Walczę już z tym naprawdę długo. Ratunku!
Dodam jeszcze, że mój 3kolumnowy szablon to Notebook 2.0, tutaj odnośnik do strony: Notebook |
|
Ostatni post
Odpowiedzi: 8
|
|
Linkwithin - pokazuje propozycje postów z innego bloga ?
|
Witam, mam chyba niestandardowy problem z Linkwithin. Dzisaj napisałam notke w której pojawił się adres i obrazek z innego bloga. Teraz zauważyłam że pod tym postem w gadżecie Linkwithin pojawiają się propozycje postów do bloga który poleciłam a nie do mojego.
Nie wiem o co chodzi, nie znalazłam też podobnego przypadku w wyszukiwarce. Troszkę dziwne to moim zdaniem. Na stronie głównej propozycje postów wyświetlają się normalnie. Chodzi o ten post klik |
|
Ostatni post
Odpowiedzi: 1
|
|
Menu Rozwijane CSS na blogspot/blogger
|
Kopiujemy Tekst danego menu i
Wchodzimy w zakładkę SZABLON i wybieramy EDYTUJ KOD HTML
Wyszukujemy znacznik </header> i tuż nad nim wklepujemy poniższy kod danego menu
Potem wystarczy Pozmieniać Linki i gotowe
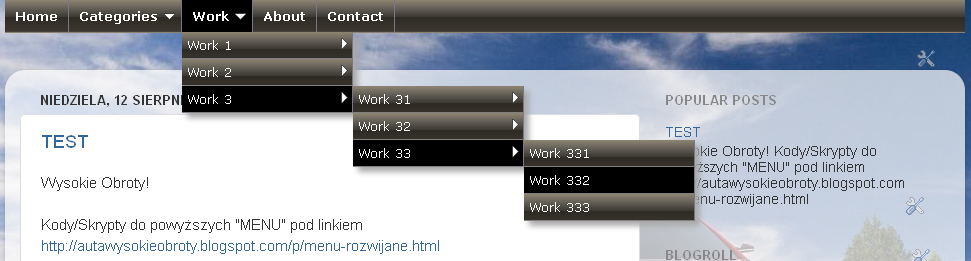
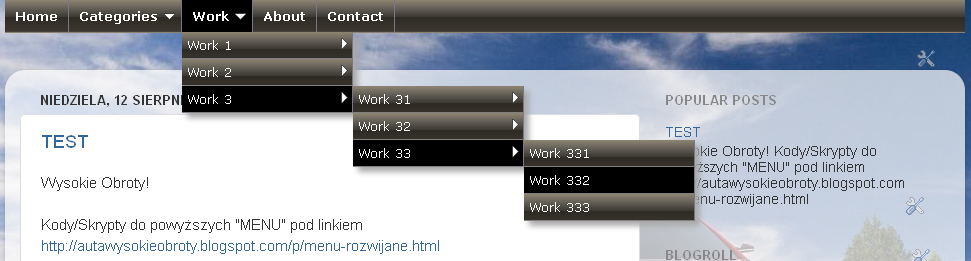
Podgląd danego menu znajduję się na tym blogu:
http://chomikawo.blogspot.com/
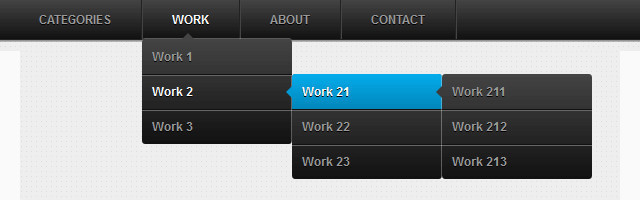
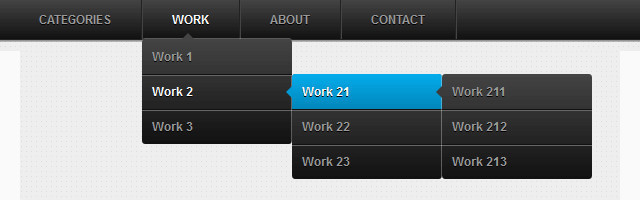
CSS3 Multi Level Drop Down Menu (jego podgląd wyłącznie tu http://chomik0.blogspot.com/ )

Kod <ul id='mbt-menu'>
<li><a href='####'>****</a>
<li><a href='####'>**** ▼</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li></li></ul>
<style>
#mbt-menu, #mbt-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#mbt-menu {
width: 950px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
#mbt-menu:before,
#mbt-menu:after {
content: "";
display: table;
}
#mbt-menu:after {
clear: both;
}
#mbt-menu {
zoom:1;
}
#mbt-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#mbt-menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#mbt-menu li:hover > a {
color: #fafafa;
}
*html #mbt-menu li a:hover { /* IE8 only */
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
color: #fafafa;
}
#mbt-menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE8 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#mbt-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#mbt-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE8 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#mbt-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE8 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#mbt-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#mbt-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE8 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#mbt-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#mbt-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#mbt-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#mbt-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#mbt-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#mbt-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#mbt-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
</style>
CSS3 Multi Level Drop Down Menu 2

Kod <style>
/* Main menu */
#menu
{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #9c9c9c;
-webkit-box-shadow: 0 2px 1px #9c9c9c;
box-shadow: 0 2px 1px #9c9c9c;
text-align: center;
}
#menu li
{
padding: 0 0 10px 0;
position: relative;
line-height: 0;
display: inline-block;
*display: inline;
zoom: 1;
}
#menu a
{
display: inline-block;
*display: inline;
zoom: 1;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a
{
color: #fafafa;
}
*html #menu li a:hover /* IE6 */
{
color: #fafafa;
}
#menu li:hover > ul
{
display: block;
}
/* Sub-menu */
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 0 2px rgba(255,255,255,.5);
-webkit-box-shadow: 0 0 2px rgba(255,255,255,.5);
box-shadow: 0 0 2px rgba(255,255,255,.5);
-moz-border-radius: 5px;
border-radius: 5px;
text-align: left;
}
#menu ul ul
{
top: 0;
left: 150px;
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a
{
padding: 10px;
height: 10px;
width: 130px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a /* IE6 */
{
height: 10px;
}
*:first-child+html #menu ul a /* IE7 */
{
height: 10px;
}
#menu ul a:hover
{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child > a
{
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#menu ul li:first-child > a:after
{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul ul li:first-child a:after
{
left: -8px;
top: 12px;
width: 0;
height: 0;
border-left: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-right: 8px solid #444;
}
#menu ul li:first-child a:hover:after
{
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after
{
border-right-color: #04acec;
border-bottom-color: transparent;
}
#menu ul li:last-child > a
{
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
/* Clear floated elements */
#menu:after
{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menu { zoom: 1; } /* IE6 */
*:first-child+html #menu { zoom: 1; } /* IE7 */
</style>
<ul id='menu'>
<li><a href='####'>****</a>
<li><a href='####'>**** ▼</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>*************</a></li>
<li><a href='####'>*************</a></li>
<li><a href='####'>*************</a></li>
<li><a href='####'>*************</a></li>
</ul>
</li>
<li><a href='####'>*********</a></li>
<li><a href='####'>*******</a></li>
</ul>
</li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>*************</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>*************</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>********</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li></li></ul>
Facebook Style CSS Multi Level Menu

Kod <style>
#mbtnavbar {
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#mbtnav li li a:hover, #mbtnav li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#mbtnav li li li a, #mbtnav li li li a:link, #mbtnav li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#mbtnav li li li a:hover, #mbtnav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li><a href='####'>****</a>
<li><a href='####'>**** ▼</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li></li></ul></div>
CSS Menu Drop Down

Kod <style> /*Start Css Menu By RealcomBiz.com*/
.menu {
border: none;
border: 0px;
margin: 0px;
padding: 0px;
font-family: verdana,geneva,arial,helvetica,sans-serif;
font-size: 14px;
font-weight: bold;
color: 8e8e8e;
}
.menu ul {
background: url(http://4.bp.blogspot.com/-qQX1fDv0xbY/UAreB1hPbKI/AAAAAAAAAvc/1CEAIsBF08s/s1600/rb+background.gif) top left repeat-x;
height: 43px;
list-style: none;
margin: 0;
padding: 0;
}
.menu li {
float: left;
padding: 0px 8px 0px 8px;
}
.menu li a {
color: #666666;
display: block;
font-weight: bold;
line-height: 43px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
}
.menu li a:hover {
color: #000000;
text-decoration: none;
}
.menu li ul {
background: #e0e0e0;
border-left: 2px solid #a80329;
border-right: 2px solid #a80329;
border-bottom: 2px solid #a80329;
display: none;
height: auto;
filter: alpha(opacity=95);
opacity: 0.95;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul {
display: block;
}
.menu li li {
display: block;
float: none;
padding: 0px;
width: 225px;
}
.menu li ul a {
display: block;
font-size: 12px;
font-style: normal;
padding: 0px 10px 0px 15px;
text-align: left;
}
.menu li ul a:hover {
background: #949494;
color: #000000;
opacity: 1.0;
filter: alpha(opacity=100);
}
.menu p {
clear: left;
}
.menu #current {
background: url(http://3.bp.blogspot.com/-ga070y-Fi0A/UAre0d4oPQI/AAAAAAAAAvk/UDOO5lBCLZM/s1600/rb+home+background.gif) top left repeat-x;
color: #ffffff;
}
/*End Css Menu By RealcomBiz.com*/
</style>
<div class='menu'>
<ul>
<li><a href='#' id='current'>Home</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>About Us</a></li>
<li><a href='#'>Services ▼</a>
<ul>
<li><a href='#'>Sub page #1</a></li>
<li><a href='#'>Sub page #2</a></li>
<li><a href='#'>Sub page #3</a></li>
<li><a href='#'>Sub page #4</a></li>
</ul>
</li>
<li><a href='#'>Templates ▼</a>
<ul>
<li><a href='#'>Sub page #1</a></li>
<li><a href='#'>Sub page #2</a></li>
<li><a href='#'>Sub page #3</a></li>
<li><a href='#'>Sub page #4</a></li>
</ul>
</li>
</ul>
</div>
CSS3 Multi Level Menu Polecam 

Kod <style>
#nav {
float: left;
font: bold 12px Arial, Helvetica, Sans-serif;
border: 1px solid #121314;
border-top: 1px solid #2b2e30;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
overflow: hidden;
}
#nav ul {
margin:0;
padding:0;
list-style:none;
}
#nav ul li {
float:left;
}
#nav ul li a {
float: left;
color:#d4d4d4;
padding: 10px 20px;
text-decoration:none;
background:#3C4042;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(59,63,65)), color-stop(0.55, rgb(72,76,77)), color-stop(0.78, rgb(75,77,77)) );
background: -moz-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
background: -o-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
border-left: 1px solid rgba(255, 255, 255, 0.05);
border-right: 1px solid rgba(0,0,0,0.2);
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6);
}
#nav li ul {
background:#3C4042;
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) );
background-image: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
background-image: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
left: -999em;
margin: 35px 0 0;
position: absolute;
width: 160px;
z-index: 9999;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
border: 1px solid rgba(0, 0, 0, 0.5);
}
#nav li ul a {
background: none;
border: 0 none;
margin-right: 0;
width: 120px;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
}
#nav ul li a:hover,
#nav ul li:hover > a {
color: #252525;
background:#3C4042;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) );
background: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
background: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.2), 0 -1px #000;
}
#nav li ul a:hover,
#nav ul li li:hover > a {
color: #2c2c2c;
background: #5C9ACD;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.17, rgb(61,111,177)), color-stop(0.51, rgb(80,136,199)), color-stop(1, rgb(92,154,205)) );
background: -moz-linear-gradient( center bottom, rgb(61,111,177) 17%, rgb(80,136,199) 51%, rgb(92,154,205) 100% );
background: -o-linear-gradient( center bottom, rgb(61,111,177) 17%, rgb(80,136,199) 51%, rgb(92,154,205) 100% );
border-bottom: 1px solid rgba(0,0,0,0.6);
border-top: 1px solid #7BAED9;
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
}
#nav li:hover ul {
left: auto;
}
#nav li li ul {
margin: -1px 0 0 160px;
-webkit-border-radius: 0 10px 10px 10px;
-moz-border-radius: 0 10px 10px 10px;
border-radius: 0 10px 10px 10px;
visibility:hidden;
}
#nav li li:hover ul {
visibility:visible;
}
#nav ul ul li:last-child > a {
-moz-border-radius:0 0 10px 10px;
-webkit-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px;
}
#nav ul ul ul li:first-child > a {
-moz-border-radius:0 10px 0 0;
-webkit-border-radius:0 10px 0 0;
border-radius:0 10px 0 0;
}
</style>
<div id='nav'>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About Us</a></li>
<li><a href='#'>Our Portfolio</a></li>
<li><a href='#'>One Dropdown▼</a>
<ul>
<li><a href='#'>Level 2.1</a></li>
<li><a href='#'>Level 2.2</a></li>
<li><a href='#'>Level 2.3</a></li>
<li><a href='#'>Level 2.4</a></li>
<li><a href='#'>Level 2.5</a></li>
</ul>
</li>
<li><a href='#'>Three Levels▼</a>
<ul>
<li><a href='#'>Level 2.1</a></li>
<li><a href='#'>Level 2.2</a></li>
<li><a href='#'>Level 2.3▼</a>
<ul>
<li><a href='#'>Level 2.3.1</a></li>
<li><a href='#'>Level 2.3.2</a></li>
<li><a href='#'>Level 2.3.3</a></li>
<li><a href='#'>Level 2.3.4</a></li>
<li><a href='#'>Level 2.3.5</a></li>
<li><a href='#'>Level 2.3.6</a></li>
<li><a href='#'>Level 2.3.7</a></li>
</ul>
</li>
<li><a href='#'>Level 2.4</a></li>
<li><a href='#'>Level 2.5</a></li>
</ul>
</li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
</div>
<br/><br/>
CSS3 Multi Drop Down Menu Polecam

Kod <style>
#MBT-Container {
font: normal 1em Arial, Helvetica, sans-serif;
width:100%; float:center;
}
a {
overflow: visible;
color: #333;
}
#nav {
position: relative;
z-index: 999;
overflow: visible;
margin: 0;
padding: 7px 6px 0;
background: #0080ff url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -110px;
line-height: 100%;
border-radius: 2em;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
}
#nav li {
overflow: visible;
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
border-top: solid 0px #f8f8f8;
list-style: none; }
/* main level link */
#nav a {
overflow: visible;
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#nav a:hover {
overflow: visible;
background: #000;
color: #fff;
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
overflow: visible;
background: #666 url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -40px;
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0, .2);
box-shadow: 0 1px 1px rgba(0,0,0, .2);
text-shadow: 0 1px 0 rgba(255,255,255, 1);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
border-top: solid 1px #f8f8f8;
overflow: visible;
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
overflow: visible;
border-top: solid 1px #f8f8f8;
background: #0080ff url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -100px !important;
color: #fff !important;
text-align:left;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#nav li:hover > ul {
overflow: visible;
display: block;
}
/* level 2 list */
#nav ul {
display: none;
text-align:left;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners of first and last link */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav {
display: inline-block;
}
</style>
<div id='MBT-Container'>
<ul id='nav'>
<li class='current'><a href='#'>Home</a></li>
<li><a href='#'>Blogger Tricks</a>
<ul>
<li><a href='#'>Sub-Row</a>
<ul>
<li><a href='#'>Sub Sub-Row 1
<li><a href='#'>Sub Sub-Row 1</a></li>
<li><a href='#'>Sub Sub-Row 1</a></li>
<li><a href='#'>Sub Sub-Row 1</a></li>
</a></li></ul>
</li>
<li><a href='#'>Sub-Row</a>
<ul>
<li><a href='#'>Sub Sub-Row 2</a></li>
</ul>
</li>
<li><a href='#'>Sub-Row</a></li>
<li><a href='#'>Sub-Row</a></li>
</ul>
</li>
<li><a href='#'>Multi-Levels</a>
<ul>
<li><a href='#'>Team</a>
<ul>
<li><a href='#'>Sub-Level Item 1</a></li>
<li><a href='#'>Sub-Level Item 1</a>
<ul>
<li><a href='#'>Sub-Level Item 11</a></li>
<li><a href='#'>Sub-Level Item 22</a></li>
<li><a href='#'>Sub-Level Item 33</a></li>
</ul>
</li>
<li><a href='#'>Sub-Level Item 1</a></li>
</ul>
</li>
<li><a href='#'>Sales</a></li>
<li><a href='#'>Another Link</a></li>
<li><a href='#'>Department</a>
<ul>
<li><a href='#'>Sub-Level Item 2</a></li>
<li><a href='#'>Sub-Level Item 2</a></li>
<li><a href='#'>Sub-Level Item 2</a></li>
</ul>
</li>
</ul>
</li><li><a href='#'>Sitemap</a></li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Contact Us</a></li>
<li><a href='#'>About Us</a></li>
</ul></div>
<br/>
CSS3 Drop Down Menus

Kod <style>
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#F93;
height:50px;
list-style:none;
margin:0;
padding:0;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
-moz-box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
}
.menu li{
float:left;
padding:0px 0px 0px 15px;
}
.menu li a{
color:#000;
display:block;
font-weight:normal;
line-height:50px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
background:#C60;
color:#FFFFFF;
text-decoration:none;
-webkit-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
}
.menu ul li:hover a{
background:#C60;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:200px;
z-index:200;
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
margin:0px;
padding:0px;
width:200px;
background:#F93;
/*this is where the rounded corners for the dropdown disappears*/
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:50px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
border:0px;
color:#ffffff;
text-decoration:none;
background:#C60;
-webkit-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
}
</style>
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Fruit</a>
<ul>
<li><a href="#">Apples</a></li>
<li><a href="#">Oranges</a></li>
<li><a href="#">Bananas</a></li>
<li><a href="#">Pears</a></li>
</ul>
</li>
<li><a href="/about.html">About</a>
<ul>
<li><a href="#">Company Info</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact Us</a></li>
</ul>
</div>
CSS multi levels menu

Kod <style>
/* Some stylesheet reset */
.nav, .nav ul {
margin: 0;
padding: 0;
list-style: none;
line-height: 1;
}
/* The main container */
.nav {
/* Layout and positioning */
display: block;
position: relative;
height: 34px;
width: 750px; /* CHANGE this if you want another width or remove it if you want the width of the container */
border-radius: 3px;
border: 1px solid #c1c1c1;
/* Background and effects */
background: #eaeaea; /* Background for IE9 and older browsers */
background: -webkit-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Chrome Safari */
background: -moz-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Firefox */
background: -o-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Opera */
background: -ms-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Internet Explorer 10 */
box-shadow: inset 0 1px 0 #fff;
}
.nav>li {
display: block;
position: relative;
float: left;
margin: 0;
padding: 0 1px 0 0;
}
/* The main navigation links */
.nav>li>a {
/* Layout */
display: block;
padding: 11px 20px;
/* Typography */
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
font-weight: normal;
text-decoration: none;
color: #9a9a9a;
text-shadow: 0 1px 0 #fff;
/* Effects */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-ms-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/* The hover state of the navigation links */
.nav>li>a:hover, .nav>li:hover>a {
background: #fff;
background: rgba(255, 255, 255, .6);
color: #999;
}
.nav>li:first-child>a {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.nav>.dropdown>a {
padding-right: 26px;
}
/* The arrow indicating a dropdown menu */
.nav>.dropdown>a::after {
content: "";
position: absolute;
top: 14px;
right: 11px;
width: 4px;
height: 4px;
border-bottom: 1px solid #9a9a9a;
border-right: 1px solid #9a9a9a;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
/* Changing the color of the arrow on hover */
.nav>.dropdown>a:hover::after, .nav>.dropdown:hover>a::after {
border-color: #999;
}
.nav ul {
position: relative;
position: absolute;
left: -9999px;
display: block;
box-shadow: 0 1px 2px rgba(0, 0, 0, .1);
}
/* Level 1 submenus */
.nav>li>ul {
padding-top: 0px;
z-index: 99;
border-top: 1px solid #c9c9c9;
top: 34px;
}
/* Making the level 1 submenu to appear on hover */
.nav>li:hover>ul {
left: -1px;
}
/* Level 2+ submenus */
.nav ul ul {
left: -9999px;
top: 0px;
z-index: 999;
}
/* Making the level 2+ submenu to appear on hover */
.nav ul>li:hover>ul {
left: 120px;
top: -1px;
}
/* The submenu link containers */
.nav ul li {
position: relative;
display: block;
border-left: 1px solid #c1c1c1;
border-right: 1px solid #c1c1c1;
/* Creating the slide effect. The list elements which contain the links have 0 height. On hover, they will expand */
height: 0px;
-webkit-transition: height .3s;
-moz-transition: height .3s;
-o-transition: height .3s;
-ms-transition: height .3s;
}
/* Expanding the list elements which contain the links */
.nav li:hover>ul>li {
height: 25px;
}
.nav ul li:hover>ul>li:first-child {
height: 26px;
}
/* The links of the submenus */
.nav ul li a {
/* Layout */
display: block;
width: 90px;
padding: 6px 10px 6px 20px;
border-bottom: 1px solid #e1e1e1;
/* Typography */
font-size: 12px;
color: #a6a6a6;
font-family: Helvetica, Arial, sans-serif;
text-decoration: none;
/* Background effects */
background: #fff;
-webkit-transition: background .3s;
-moz-transition: background .3s;
-ms-transition: background .3s;
-o-transition: background .3s;
transition: background .3s;
}
/* The hover state of the links */
.nav ul li>a:hover, .nav ul li:hover>a {
background: #e9e9e9;
color: #a1a1a1;
}
.nav ul ul>li:first-child>a {
border-top: 1px solid #c1c1c1;
}
.nav ul>li:last-child>a {
border-bottom: 1px solid #c1c1c1;
}
/* The arrow indicating a level 2+ submenu */
.nav ul>.dropdown>a::after {
content: "";
position: absolute;
top: 10px;
right: 8px;
width: 4px;
height: 4px;
border-bottom: 1px solid #a6a6a6;
border-right: 1px solid #a6a6a6;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
}
.nav ul>.dropdown:hover>a::after, .nav ul>.dropdown>a:hover::after {
border-color: #a1a1a1;
}
</style>
<ul class="nav">
<li><a href="#">Home</a></li>
<li class="dropdown"><a href="#">Link 2</a>
<ul>
<li><a href="#">Level 1</a></li>
<li><a href="#">Level 1</a></li>
<li class="dropdown"><a href="#">Level 1</a>
<ul>
<li><a href="#">Level 2</a></li>
<li><a href="#">Level 2</a></li>
<li><a href="#">Level 2</a></li>
<li class="dropdown"><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a></li>
</ul>
</li>
<li><a href="#">Level 1</a></li>
<li><a href="#">Level 1</a></li>
</ul>
</li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
Multi levels menu IE działa pod IE Polecam 

Kod <script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script src='http://code.helperblogger.com/hb-smooth-menu.js' type='text/javascript'/>
<script type='text/javascript'>
ddsmoothmenu.init({
mainmenuid: "smoothmenu1",
orientation: 'h',
classname: 'ddsmoothmenu',
contentsource: "markup"
})
</script>
<style>
.ddsmoothmenu {
width: 100%;
background-image: url(http://4.bp.blogspot.com/-9heg7lW39G0/T8YxHv0LaQI/AAAAAAAAB1E/BKwgK6KrM_0/s1600/menu-bg.png);
vertical-align: middle;
height: 33px;
font-family: Verdana;
font-size: 13px;
font-weight: bold;
}
.ddsmoothmenu ul {
z-index: 100;
margin: 0;
padding: 0;
list-style-type: none;
}
.ddsmoothmenu ul li {
position: relative;
display: inline;
float: left;
}
.ddsmoothmenu ul li a {
display: block;
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #666666;
text-decoration: none;
background-image: url(http://4.bp.blogspot.com/-9heg7lW39G0/T8YxHv0LaQI/AAAAAAAAB1E/BKwgK6KrM_0/s1600/menu-bg.png);
}
* html .ddsmoothmenu ul li a {
display: inline-block;
}
.ddsmoothmenu ul li a:link, .ddsmoothmenu ul li a:visited {
color: white;
}
.ddsmoothmenu ul li a.selected {
background: black;
color: white;
}
.ddsmoothmenu ul li a:hover {
background: black;
color: white;
}
.ddsmoothmenu ul li ul {
position: absolute;
left: 0;
display: none;
visibility: hidden;
}
.ddsmoothmenu ul li ul li {
display: list-item;
float: none;
}
.ddsmoothmenu ul li ul li ul {
top: 0;
}
.ddsmoothmenu ul li ul li a {
font: normal 13px Verdana;
width: 160px;
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
* html .ddsmoothmenu {
height: 1%;
}
.downarrowclass {
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass {
position: absolute;
top: 6px;
right: 5px;
}
.ddshadow {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
background: silver;
}
.toplevelshadow {
opacity: 0.8;
}
</style>
<div class='ddsmoothmenu' id='smoothmenu1'>
<ul>
<li><a href='http://www.helperblogger.com/'>Home</a></li>
<li>
<a href='#'>Categories</a>
<ul>
<li>
<a href='#'>CSS</a>
<ul>
<li><a href='#'>Item 11</a></li>
<li><a href='#'>Item 12</a></li>
<li><a href='#'>Item 13</a></li>
<li><a href='#'>Item 14</a></li>
</ul>
</li>
<li>
<a href='#'>Graphic design</a>
<ul>
<li><a href='#'>Item 21</a></li>
<li><a href='#'>Item 22</a></li>
<li><a href='#'>Item 23</a></li>
<li><a href='#'>Item 24</a></li>
</ul>
</li>
<li>
<a href='#'>Development tools</a>
<ul>
<li><a href='#'>Item 31</a></li>
<li><a href='#'>Item 32</a></li>
<li><a href='#'>Item 33</a></li>
<li><a href='#'>Item 34</a></li>
</ul>
</li>
<li>
<a href='#'>Web design</a>
<ul>
<li><a href='#'>Item 41</a></li>
<li><a href='#'>Item 42</a></li>
<li><a href='#'>Item 43</a></li>
<li><a href='#'>Item 44</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href='#'>Work</a>
<ul>
<li>
<a href='#'>Work 1</a>
<ul>
<li>
<a href='#'>Work 11</a>
<ul>
<li>
<a href='#'>Work 111</a>
</li>
<li>
<a href='#'>Work 112</a>
</li>
<li>
<a href='#'>Work 113</a>
</li>
</ul>
</li>
<li>
<a href='#'>Work 12</a>
<ul>
<li>
<a href='#'>Work 121</a>
</li>
<li>
<a href='#'>Work 122</a>
</li>
<li>
<a href='#'>Work 123</a>
</li>
</ul>
</li>
<li>
<a href='#'>Work 13</a>
<ul>
<li>
<a href='#'>Work 131</a>
</li>
<li>
<a href='#'>Work 132</a>
</li>
<li>
<a href='#'>Work 133</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href='#'>Work 2</a>
<ul>
<li>
<a href='#'>Work 21</a>
<ul>
<li>
<a href='#'>Work 211</a>
</li>
<li>
<a href='#'>Work 212</a>
</li>
<li>
<a href='#'>Work 213</a>
</li>
</ul>
</li>
<li>
<a href='#'>Work 22</a>
<ul>
<li>
<a href='#'>Work 221</a>
</li>
<li>
<a href='#'>Work 222</a>
</li>
<li>
<a href='#'>Work 223</a>
</li>
</ul>
</li>
<li>
<a href='#'>Work 23</a>
<ul>
<li>
<a href='#'>Work 231</a>
</li>
<li>
<a href='#'>Work 232</a>
</li>
<li>
<a href='#'>Work 233</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href='#'>Work 3</a>
<ul>
<li>
<a href='#'>Work 31</a>
<ul>
<li>
<a href='#'>Work 311</a>
</li>
<li>
<a href='#'>Work 312</a>
</li>
<li>
<a href='#'>Work 313</a>
</li>
</ul>
</li>
<li>
<a href='#'>Work 32</a>
<ul>
<li>
<a href='#'>Work 321</a>
</li>
<li>
<a href='#'>Work 322</a>
</li>
<li>
<a href='#'>Work 323</a>
</li>
</ul>
</li>
<li>
<a href='#'>Work 33</a>
<ul>
<li>
<a href='#'>Work 331</a>
</li>
<li>
<a href='#'>Work 332</a>
</li>
<li>
<a href='#'>Work 333</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
</ul></div>
Proszę o Komentarze i od razu mówię, że IE stawia problemy (nie wszędzie)
Na wielu anglojęzycznych stronach podają, że takie menu (tylko kod CSS) wstawia się nad znacznikiem
]]></b:skin> (wtedy bez znacznika <style>. Kod HTML pozostaje nadal nad </header>. Gdy tak zrobiłem na kilku kodach, efekt był taki sam - menu działo. Jak jest różnica tego nie wiem.
Z czasem będę starał się powiększyć tą listę bo jest uboga, na chwilę obecną 26 (nowe kody do menu wyłącznie tu Menu rozwijane). No i zachęcam do przeglądania bloga  Zapraszam Zapraszam |
|
Ostatni post
Odpowiedzi: 30
|
|
[widget] multi tab, jak dodać kolejne zakładki do menu
|
Zrobiłam sobie swego czasu menu zakładkowe, dzieki czemu syf na blogu jest schowany. Wszystko było cacy dopóki nie zachciało mi sie dodac dwóch dodatkowych zakładek. Problemy mam 2, i bede ega wdzieczna za pomoc 
1) Ostatni rząd zakładek działa do połowy. Najeżdżając myszą na zakładke trzeba kliknac PONAD czarną kreską, pod nią jest martwe pole

2) Wszystkie widgety schowane pod zakładkami są przesuniete w góre, przez co nachodzą na zakładki, rozjeżdżają sie i wyglądają źle ^^
dwa przykłady:
a) archiwum

b) like box facebooka

Adres do bloga:
http://mirrorowisko.blogspot.co.uk/ |
|
Ostatni post
Odpowiedzi: 8
|
|
[blogger] zmiana - rozwijany pasek na otwarty
|
Witam. Z tego co szukałem w archiwum, nie znalazłem podobnego przypadku. Mam pewien problem. Otóż spodobał mi się pewien szablon, lecz mam problem z jego edycją. Mianowicie chciałbym aby pasek boczny, nie rozwijał się po kliknięciu, tylko po prostu ciągle był rozwinięty. Czy taka zmiana jest w ogólne możliwa?
Chyba ta część kodu należy do tego paska
Kod Sidebar
----------------------------------------------------*/
#sidebar-wrapper{padding-top:10px;width:270px;float:left}
#sidebar h2{font-size:22px;font-family:PT Sans Narrow,Arial narrow,arial,Tahoma,Century gothic,sans-serif;font-weight:normal;color:#303031;width:95%;margin-bottom:0;cursor:pointer;padding:4px 5px 4px 8px;text-decoration:none;background:#D7D7D7!important;border:1px solid #E1E0E0;-moz-box-shadow:0 0 4px rgba(0,0,0,.1);-webkit-box-shadow:0 0 4px rgba(0,0,0,.1);-goog-ms-box-shadow:0 0 4px rgba(0,0,0,.1);box-shadow:0 0 4px rgba(0,0,0,.1);color:#999!important;display:block;text-align:center;padding:3px 7px!important}
#sidebar .widget-content{padding:0 2px 0 2px}
.sidebar input#s{width:7em}
#sidebar ul{font-family:Arial,Helvetica,sans-serif;margin:0;padding:0}
#sidebar li{list-style:none;margin:0}
.sidebar .widget{margin-bottom:2px;color:#5A5A5A;padding:10px}
.sidebar li form{margin:.2em 0 0;padding:0}
.sidebar ul{margin-top:0;margin-right:0;margin-bottom:0;list-style-type:none;padding:0}
.sidebar ul li{list-style:none;margin-bottom:0;font-size:.9em;width:175px;border-bottom-style:solid;border-bottom-width:1px;border-bottom-color:#A7A7A7;font-family:Arial,Helvetica,sans-serif;padding:7px 5px 7px 6px}
.sidebar ul li p{font-size:.8em;color:#5A5A5A;padding-top:5px}
.sidebar ul li a{color:#5A5A5A}
.sidebar ul li a:hover{color:#990000;text-decoration:none}
.sidebar ul li:last-child{border-style:none!important}
.sidebar ul ul{margin:0 0 0 .5em}
/*---------------------------------------------------- |
|
Ostatni post
Odpowiedzi: 1
|
|
|
↑ skocz na górę ↑ | shoutbox | |
|
|
 |
|
 |




 otóż... chciała bym zrobić szablon na bloga, który bardziej by przypominał jakąś platformę społecznościową- znalazłam nawet ciekawy szablon
otóż... chciała bym zrobić szablon na bloga, który bardziej by przypominał jakąś platformę społecznościową- znalazłam nawet ciekawy szablon 






 teraz z czatem, mam już HTML jego, a teraz muszę go wstawić niżej nagłówka, ale gdy wchodzę w układ i dodaje czat niżej nagłówka to mi się on pojawia po prawej stronie (kawałek) i w nagłówku! Jak to zrobić żeby był niżej?
teraz z czatem, mam już HTML jego, a teraz muszę go wstawić niżej nagłówka, ale gdy wchodzę w układ i dodaje czat niżej nagłówka to mi się on pojawia po prawej stronie (kawałek) i w nagłówku! Jak to zrobić żeby był niżej?